Wstęp
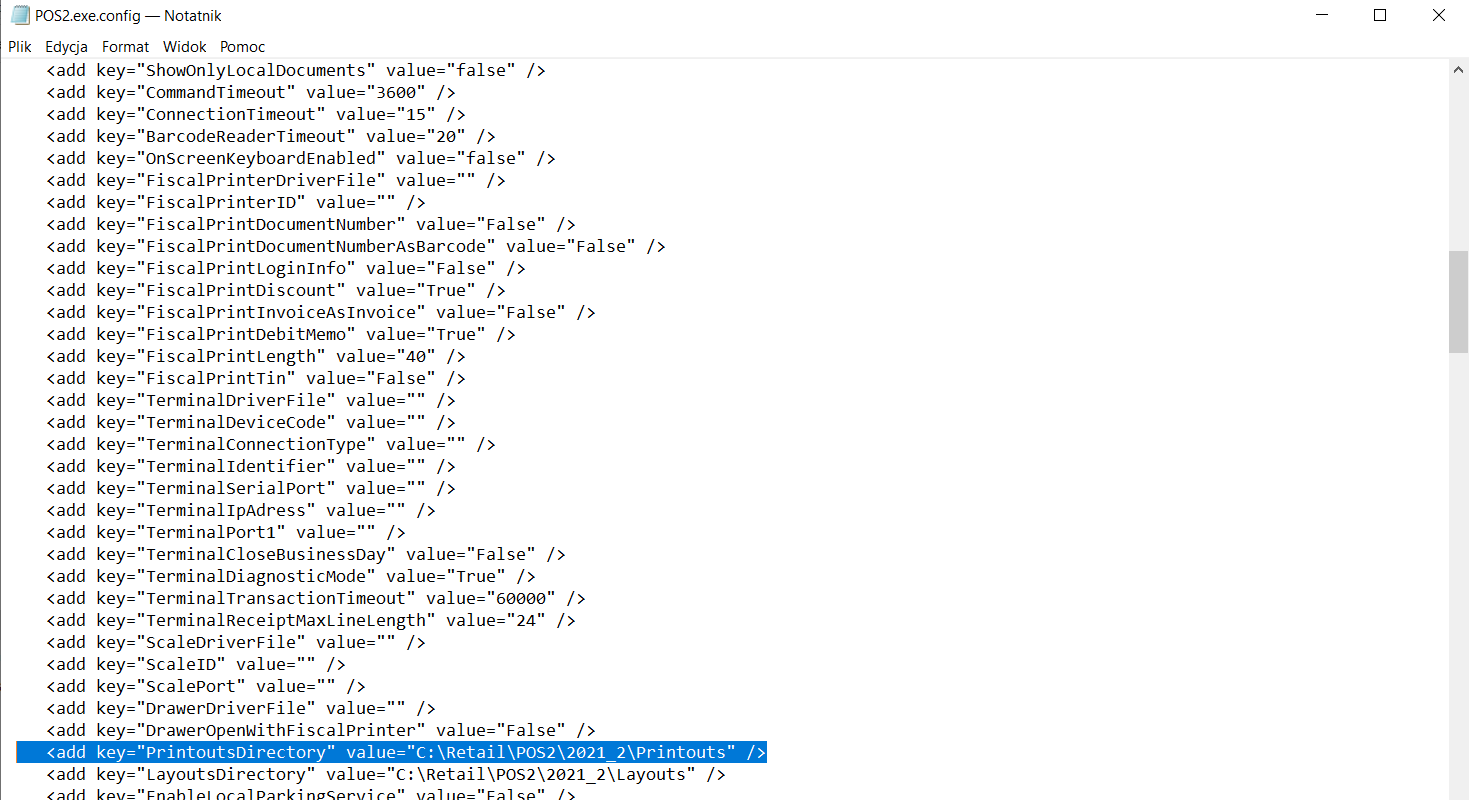
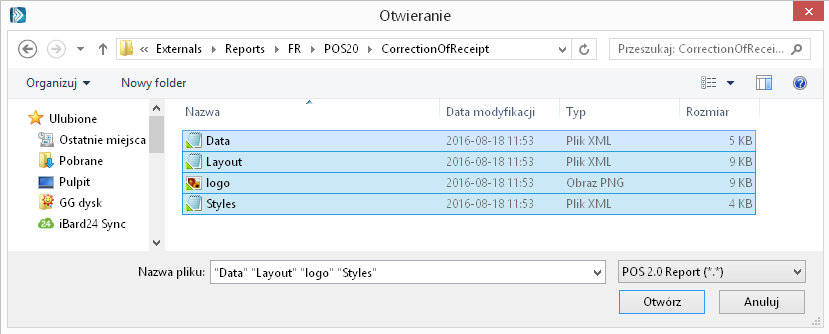
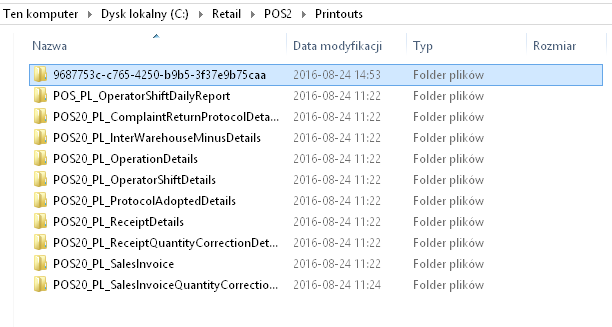
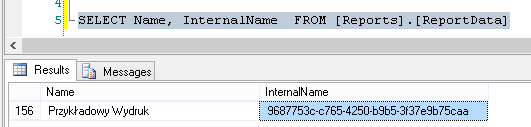
Definicje wydruków znajdują się w katalogu c:\Retail\POS2\Printouts\. Każda definicja znajduje się w oddzielnym katalogu, którego nazwa jest jednocześnie nazwą definicji. Wewnątrz katalogu muszą zostać umieszczone co najmniej trzy pliki definiujące źródło danych, układ wydruku oraz jego wygląd. Każdy z tych plików musi być poprawnym plikiem xml o określonej nazwie. Dokładna struktura każdego z tych plików została opisana poniżej.
Źródło danych
Źródło danych dla wydruku musi zostać umieszczone w pliku o nazwie Data.xml. Głównym elementem w pliku jest data, wewnątrz którego musi się znaleźć dokładnie jeden element setf. Wewnątrz elementu setf musi się znaleźć jeden lub więcej elementów set.
Każdy element set reprezentuje jeden zbiór danych (wynik jednego zapytania SQL). Musi on zawierać dwa elementy podrzędne: name – który określa nazwę zbioru oraz query, które definiuje zapytanie SQL.
Przykładowy plik Data.xml
Przykład
<?xml version="1.0" encoding="utf-8"?>
<data>
<setf>
<set>
<name>SummaryAmount</name>
<query>
SELECT
FORMAT(Value,'N2','pl-PL') as Amount, c.Symbol as Currency
from Configuration.Currencies c, [Documents].[TradeDocuments] ts
join Documents.Payments dp on dp.DocumentId = ts.Id
where ts.Id = {0} and c.IsSystem = 1
</query>
</set>
<set>
<name>DocumentRates</name>
<query>
SELECT cvr.Name as Name,
FORMAT(dva.NetValue,'N2','pl-PL') as NetValue,
FORMAT(dva.GrossValue,'N2','pl-PL') as GrossValue,
FORMAT(dva.VatValue,'N2','pl-PL') as Vat
FROM Documents.VATAggregates dva
JOIN Configuration.VATRates cvr ON cvr.id = dva.VATRateId
where DocumentId={0}
</query>
</set>
</setf>
</data>>
Zapytanie może być standardowym zapytaniem SQL lub nazwą procedury składowanej, która zwraca żądany wynik. Aby skorzystać z procedury składowanej do elementu query należy dodać atrybut type z wartością StoredProcedure
Parametry źródła danych
Przy wykonywaniu zapytań z pliku Data.xml przekazywane są do nich parametry zależne od typu oraz kontekstu wydruku. W przykładzie powyżej wykorzystany został jeden parametr @DocumentId.
Układ wydruku
Zawartość oraz układ wydruku definiowany jest w pliku Layout.xml. Głównym elementem w pliku jest document. Musi zawierać on co najmniej element body, który zawiera główną część wydruku. Dodatkowo w elemencie document może zostać umieszony element title oraz wiele elementów header oraz footer. Zawartość elementów body, header oraz footer może zostać skomponowana z elementów opisanych w sekcji Układ. Elementy te mogą być zagnieżdżane.
Wygląd wydruku
Dostosowanie wyglądu wydruku możliwe jest poprzez plik Styles.xml. Głównym elementem pliku jest style, który zawiera elementy określające wygląd poszczególnych elementów wydruku zdefiniowanych w pliku Layout.xml.
Jednym z elementów podrzędnych elementu style jest element fonts, który określa wszystkie czcionki, które zostaną wykorzystane w wydruku. Może on zawierać, jeden lub więcej elementów font, który definiuje krój, wielkość, wygląd oraz styl fontu.
Przykład
<font name="title" face="Arial" size="20" color="#9fc54c"/>
Atrybuty elementu font to:
- name – określa nazwę czcionki
- face – nazwa kroju czcionki
- size – rozmiar w punktach
- color – kolor
- style – style czcionki. Może zawierać jedną (lub więcej wartości oddzielonych znakiem spacji) z wartośći bold, italic, underline.
Wewnątrz elementu fonts powinien znaleźć się także jeden element font z pominiętym atrybutem name. Czcionka ta będzie stosowana jako domyślny czcionka dla wydruku.
Przykład
<fonts>
<font face="Trebuchet MS" size="10"/>
<font name="title" face="Arial" size="20" color="#9fc54c"/>
<font name="header" face="Tahoma" size="8" color="#999999"/>
<font name="summary_value" face="Trebuchet MS" size="15" color="#9fc54c" style="bold"/>
</fonts>
Oprócz elementu fonts w pliku Styles.xml mogą znajdować się elementy w schemacie
Przykład
<selektor>
<reguła/>
<reguła/>
[...]
</selektor>
Gdzie selektor decyduje o tym, czy podległe mu reguły zostaną zastosowane dla danego elementu. Większość selektorów ma taką samą nazwę jak element, który stylują. Np. w celu ostylowania paragrafu (element p w pliku Layout.xml) należy zastosować selektor p
Przykład
<p>
<margin top="5"/>
</p>
Powyższy przykład wszystkim paragrafom wydruku ustawi margines górny na 5 punktów.
Selektor może wybrać do ostylowania tylko wybrane elementy danego typu. W tym celu do elementu w pliku Layout.xml oraz selektora w pliku Styles.xml należy dodać atrybut class. Selektor wybierze wtedy tylko te elementy, które mają identyczną wartość atrybutu class.
Przykład
<p>
<text font="normal"/>
</p>
<p class="title">
<text font="title"/>
</p>
Powyższy przykład ustawi font wszystkich paragrafów na normal ale te, których atrybut class to title zostanie ustawiony font title.
Dokładny opis innych atrybutów selektorów oraz spis reguł stylujących znajduje się w sekcji Wygląd. Lista selektorów oraz reguł, które można zastosować dla danego elementu znajduje się w opisie poszczególnych elementów w sekcji Układ.
Reguły z pliku Styles.xml stosowane są od góry do dołu tzn. jeżeli dwa selektory dopasują ten sam element i zawierają one takie same reguły z innymi wartościami to zostanie zastosowana wartość występująca później.
Układ wydruku
Wszystkie dostępne elementy, które mogą zostać zastosowane podczas tworzenia układu wydruku zostały opisane w tej sekcji. Opis każdego elementu zawiera następujące sekcje:
- Zawartość – opisuje jakie elementy podrzędne można umieścić wewnątrz danego elementu.
- Parametry – opisuje wszystkie dostępne atrybuty jakie można dodać do elementu i co oznaczają.
- Elementy stylujące – zawiera listę selektorów, które dopasowują dany element w pliku Styles.xml
- Elementy podrzędne – opcjonalna sekcja opisująca elementy, które mogą wystąpić tylko wewnątrz danego elementu. Dla każdego elementu podrzędnego zachowany jest układ opisu taki sam jak dla głównego elementu.
- Przykład – zawiera fragment kodu z przykładowym wykorzystanie opisywanego elementu.
Elementy
Barcode
| Opis |
Kod kreskowy. |
| Zawartość |
Wewnątrz elementu barcode umieszczane są dane tekstowe, które mają być przez ten kod zakodowane. |
| Parametry |
type – określa typ kodu kreskowego.
Możliwe wartości:
- upc-a
- upc-e
- upc 2 digit ext.
- upc 5 digit ext.
- ean-13
- jan-13
- ean-8
- itf-14
- codabar
- postnet
- bookland/isbn
- code 11
- code 39
- code 39 extended
- code 39 mod 43
- code 93
- logmars
- msi
- interleaved 2 of 5
- standard 2 of 5
- code 128
- code 128-a
- code 128-b
- code 128-c
- telepen
- fim
- pharmacode
|
| Elementy stylujące |
|
| Przykład |
<barcode type="Code 93"><data set="DocumentHeader" var="EAN" /></barcode>
|
Body
| Opis |
Główna sekcja wydruku. |
| Zawartość |
Dowolny element nietekstowy. |
| Parametry |
Brak |
| Elementy stylujące |
|
| Przykład |
<?xml version="1.0" encoding="utf-8"?>
<document>
<title><data set="DocumentHeader" var="NumberString" /></title>
<body>
[zawartość wydruku]
</body>
</document>
|
Br
| Opis |
Złamanie linii w tekście. |
| Zawartość |
Element nie może zawierać żadnych elementów. |
| Parametry |
Brak |
| Elementy stylujące |
Brak |
| Przykład |
<p>Tekst<br/> w wielu<br/>liniach</p>
|
Data
| Opis |
Element zwracający dane ze źródła danych w postaci tekstowej. |
| Zawartość |
Element nie może zawierać żadnych elementów. |
| Parametry |
set – nazwa zestawu danych
var – nazwa kolumny
index – indeks wiersza ze źródła danych (wartość domyślna 0)
format – todo |
| Elementy stylujące |
Brak |
| Przykład |
<barcode type="Code 93"><data set="DocumentHeader" var="EAN" /></barcode>
|
Footer
| Opis |
Stopka wydruku |
| Zawartość |
Dowolny element nietekstowy. |
| Parametry |
page – strona wydruku. Jeżeli nie podamy tego parametru to stopka traktowana jest jako stopka główna.
Możliwe wartości:
- first – pierwsza strona
- last – ostatnia strona
- even – strona parzysta
|
| Elementy stylujące |
|
| Przykład |
<?xml version="1.0" encoding="utf-8"?>
<document>
<footer page="last">
<p>Stopka ostatniej strony</p>
</footer>
|
Header
| Opis |
Nagłówek wydruku |
| Zawartość |
Dowolny element nietekstowy. |
| Parametry |
page – strona wydruku. Jeżeli nie podamy tego parametru to nagłówek jest traktowany jako nagłówek główny.
Możliwe wartości:
- first – pierwsza strona
- even – strona parzysta
|
| Elementy stylujące |
|
| Przykład |
<?xml version="1.0" encoding="utf-8"?>
<document>
<header>
<p>Nagłówek</p>
</header>
<body>
[...]
|
Horizontal i Section
Horizontal
| Opis |
Podział na sekcje ułożone poziomo |
| Zawartość |
Jeden lub więcej elementów section |
| Parametry |
Brak |
| Elementy stylujące |
|
| Elementy podrzędne |
|
Section
| Opis |
sekcja |
| Zawartość |
Dowolne elementy nietekstowe. |
| Parametry |
Brak |
| Elementy stylujące |
weight – waga szerokości kolumny. Wartość domyślna 1 |
| Elementy podrzędne |
|
Przykład dla Horizontal i Section
| Przykład |
<horizontal>
<section><p class="sign">Dokument wystawił</p></section>
<section weight="0,1"></section>
<section><p class="sign">Towar wydał</p></section>
<section weight="0,1"></section>
<section><p class="sign">Data odbioru</p></section>
<section weight="0,1"></section>
<section><p class="sign">Towar odebrał</p>
<p class="footer">Strona<pageNumber/> z <numOfPages/></p></section>
</horizontal>
|
Hr
| Opis |
Linia pozioma |
| Zawartość |
Element nie może zawierać żadnych elementów. |
| Parametry |
Brak |
| Elementy stylujące |
|
| Przykład |
<p>tekst1</p>
<hr />
<p>tekst2</p>
|
If
| Opis |
Element testowy pozwalający na układ wydruku zależny od dowolnych warunków. |
| Zawartość |
Element test oraz co najmniej jeden z elementów true i false |
| Parametry |
Brak |
| Elementy stylujące |
Brak |
| Elementy podrzędne |
|
Test
| Opis |
Element zawierający warunek decydujący o tym czy do wydruku zostaną dodane elementy z sekcji true czy false. Warunek może być dowolnym wyrażeniem logicznym zawierającym podstawowe operacje matematyczne, porównania. Może on także zawierać nawiasy |
| Zawartość |
Dowolne elementy tekstowe. |
| Parametry |
Brak |
| Elementy stylujące |
Brak |
True
| Opis |
Element zawierający elementy, które zostaną w przypadku kiedy warunek z sekcji test zostanie spełniony. |
| Zawartość |
Dowolne elementy, które mogą zostać umieszone w rodzicu elementu test |
| Parametry |
Brak |
| Elementy stylujące |
Brak |
False
| Opis |
Element zawierający elementy, które zostaną w przypadku kiedy warunek z sekcji test nie zostanie spełniony. |
| Zawartość |
Dowolne elementy, które mogą zostać umieszone w rodzicu elementu test |
| Parametry |
Brak |
| Elementy stylujące |
Brak |
Przykład dla If
Przykład
<if>
<test><data set="DocumentsPositions" var="Id" /> < 3123</test>
<true>
<horizontal>
<section weight="2">
<p><data set="DocumentsPositions" var="Name" /></p>
<p><data set="DocumentsPositions" var="Barcode" /></p>
</section> <section weight="3">
<p><data set="DocumentsPositions" var="Name" /></p>
<p><data set="DocumentsPositions" var="Barcode" /></p>
</section> </horizontal>
</true>
<false>
<p><data set="Header" var="CompanyName" /></p>
</false>
</if>
Image
| Opis |
Obraz z bazy lub z dysku. |
| Zawartość |
Element nie może zawierać żadnych elementów. |
| Parametry |
path – ścieżka do pliku względnie do katalogu głównego definicji wydruku. Jeżeli ustawiamy parametr path pozostałe parametry będą ignorowane.
set – Nazwa źródła danych
var – Nazwa kolumny w źródle danych
index – Indeks wiersza w źródle danych |
| Elementy stylujące |
|
| Przykład |
<image path="logowms.png" />
<image set="Header" var="Logo" />
|
PageNumber
| Opis |
Numer aktualnej strony. |
| Zawartość |
Element nie może zawierać żadnych elementów. |
| Parametry |
Brak |
| Elementy stylujące |
Brak
|
| Przykład |
<footer>
<p class=”footer”>Strona<pageNumber/> z <numOfPages/></p>
</footer>
|
P
| Opis |
Paragraf. |
| Zawartość |
Dowolny element tekstowy. |
| Parametry |
Brak |
| Elementy stylujące |
|
| Przykład |
<p class="date">Data wystawienia: <data set="DocumentHeader"
var="DocumentCreationDate" /></p>
|
RowNumber
| Opis |
Numer aktualnego wiersza tabeli. |
| Zawartość |
Element nie może zawierać żadnych elementów. |
| Parametry |
Brak |
| Elementy stylujące |
Brak |
| Przykład |
<table set="DocumentPositions">
<column weight="2" description=”N." class="number">
<rowNumber />
</column>
<column weight="12" description=”[Kod] Nazwa towaru">
[<tableData var="Code" />] <tableData var="Name" />
</column></table>
|
StaticTable
| Opis |
Tabela statyczna o ustalonej liczbie kolumn oraz wierszy. |
| Zawartość |
Element head oraz jeden lub więcej elementów row |
| Parametry |
split – określa czy tabela może zostać podzielona na kilka stron. Parametr może przyjmować wartość true lub false. |
| Elementy stylujące |
|
| Elementy podrzędne |
|
Head
| Opis |
Element definiujący nagłówek tabeli. |
| Zawartość |
Jeden lub więcej elementów column |
| Parametry |
Brak |
| Elementy stylujące |
Brak |
Column
| Opis |
Element definiujący pojedynczą kolumnę tabeli. |
| Zawartość |
Dowolne elementy nietekstowe. |
| Parametry |
weight – waga szerokości kolumny. Wartość domyślna 1 |
| Elementy stylujące |
|
Row
| Opis |
Element definiujący pojedyńczy wiersz tabeli. |
| Zawartość |
Jeden lub więcej elementów cell |
| Parametry |
Brak |
| Elementy stylujące |
Brak |
Cell
| Opis |
Element definiujący pojedynczą komórkę wiersza tabeli. |
| Zawartość |
Dowolne elementy nietekstowe. |
| Parametry |
collspan – parametr mówiący o tym ile kolumn ma zajmować dana komórka (parametr pozwalający na scalanie komórek tabeli).
rowspan – parametr mówiący o tym ile wierszy ma zajmować dana komórka (parametr pozwalający na scalanie komórek tabeli). |
| Elementy stylujące |
|
Przykład
Przykład
<staticTable class="customer">
<head>
<column weight="1"><p class="tableHead">Odbiorca</p></column>
<column weight="1"><p class="tableHead">Nabywca</p></column>
</head>
<row>
<cell>
<p class="customer"><data set="DocumentHeader" var="CustomerName" /><br/>
<data set="DocumentHeader" var="Street" /><br/>
<data set="DocumentHeader" var="ZipCode" /> <data set="DocumentHeader" var="City" /><br/>
IVA: <data set="DocumentHeader" var="Tin" /><br/>
</p>
</cell>
<cell>
<p class="customer"><data set="DocumentHeader2" var="CustomerName" /><br/>
<data set="DocumentHeader2" var="Street" /><br/>
<data set="DocumentHeader2" var="ZipCode" /> <data set="DocumentHeader2" var="City" /><br/>
IVA: <data set="DocumentHeader2" var="Tin" /><br/>
</p>
</cell>
</row>
<row>
<cell collspan="2">
<p>...</p>
</cell>
</row>
</staticTable>
Table
| Opis |
Tabela dynamiczna o ustalonej lub dynamicznej liczbie kolumn. |
| Zawartość |
Jeden lub więcej elementów:
- column
- dynamic-columns
- if (może zawierać tylko elementy column, dynamic-columns lub if)
|
| Parametry |
split – określa czy tabela może zostać podzielona na kilka stron. Parametr może przyjmować wartość true lub false.
set – nazwa zestawu danych. |
| Elementy stylujące |
|
| Elementy podrzędne |
- Column
- Dynamic-columns
- If
- TableData
|
Column
| Opis |
Element definiujący kolumnę tabeli. |
| Zawartość |
Dowolne elementy tekstowe |
| Parametry |
description – nagłówek kolumny.
weight – waga szerokości kolumny. Wartość domyślna 1 |
| Elementy stylujące |
|
Dynamic-columns
| Opis |
Element definiujący serię kolumn o nazwie zdefiniowanej poprzez wyrażenie regularne. |
| Zawartość |
Dowolne elementy tekstowe |
| Parametry |
names – wyrażenie regularne wybierające kolumny ze źródła danych |
| Elementy stylujące |
|
If
Element warunkowy pozwalający na pokazanie lub ukrycie wybranych kolumn.
Patrz generyczny element If
TableData
| Opis |
Element zwracający wartość tekstową ze zbioru danych bazującą na zbiorze danych tabeli, kolumnie podanej w parametrze var oraz aktualnym wierszu tabeli. |
| Zawartość |
Element nie może zawierać żadnych elementów. |
| Parametry |
var – nazwa kolumny ze zbioru danych. |
| Elementy stylujące |
Brak |
Przykład 1 – Kolumny statyczne i warunkowe
Przykład
<table set="DocumentPositions">
<column weight="2" description="N." class="number">
<rowNumber />
</column>
<column weight="12" description="[Kod] Nazwa towaru">
[<tableData var="Code" />] <tableData var="Name" />
</column>
<if>
<test>
<hasColumn var="Column15" /> = 1
</test>
<true>
<column weight="2" description="Test" class="number">
<tableData var="Column15" />
</column>
</true>
</if>
<column weight="4" description="Ilość" class="number">
<tableData var="RealizedQuantity" />
</column>
<column weight="4" description="Jm. (podstawowa)">
<tableData var="BasicUnitSymbol" />
</column>
<column weight="4" description="Ilość" class="number">
<tableData var="SecondaryQuantityRealized" />
</column>
<column weight="4" description="Jm. (pomocnicza)">
<tableData var="SecondaryUnitSymbol" />
</column>
</table>
Przykład 2 – Kolumny dynamiczne
Przykład
<table set="DocumentPositions">
<column weight="2" description="N." class="number">
<rowNumber />
</column>
<column weight="12" description="[Kod] Nazwa towaru">
[<tableData var="Code" />] <tableData var="Name" />
</column>
<dynamic-columns weight="4" description="Waluta {{1}}" names="Currency(.+)">
<tableData var="{{0}}" /> {{1}}
</dynamic-columns>
</table>
Title
| Opis |
Tytuł dokumentu używany do nazwania pliku PDF. |
| Zawartość |
Dowolny element tekstowy. |
| Parametry |
Brak |
| Elementy stylujące |
Brak
|
Wygląd wydruku
Wszystkie elementy stylujące (selektory) oraz reguły stylujące zostały opisane w tej sekcji. Opis każdego selektora zawiera listę elementów, które styluje oraz listę reguł, jakie można w nim umieścić.
Opis każdej reguły zawiera listę atrybutów jakie można w niej zastosować.
Atrybuty zawężające
Każdy selektor może zostać zawężony poprzez atrybut class. Dodatkowo selektory elementów związane z tabelami mogą zostać zawężone poprzez atrybut index, który może zawierać liczbę całkowitą lub wyrażenie postaci An+B, gdzie A oraz B to liczby całkowite. Selektor taki dopasuje element, jeżeli zgadza się on z indeksem wiersza tabeli (wiersze tabeli numerowane są od 0 z góry na dół).
Przykłady
- index=”0″ – dopasuje pierwszy wiersz w tabeli
- index=”first” – dopasuje pierwszy wiersz w tabeli
- index=”last” – dopasuje ostatni wiersz w tabeli
- index=”5″ – dopasuje szósty wiersz w tabeli
- index=”2n” – dopasuje parzyste wiersze tabeli tzn. z indeksem równym 0,2,4… czyli wiersze pierwszy, trzeci, piąty…
- index=”3n+1″ – dopasuje wiersze z indeksem 1, 4, 7…
- index=”3n+2″ – dopasuje wiersze z indeksem 2, 5, 8…
Selektory
Barcode
| Opis |
Selektor dla kodu kreskowego. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
|
Body
| Opis |
Selektor dla głównego elementu wydruku. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
|
Cell
| Opis |
Selektor dla komórki w tabeli statycznej. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
|
DataCell
| Opis |
Selektor dla komórki w tabeli dynamicznej. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
|
Footer
| Opis |
Selektor dla stopki dokumentu |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
- margin
- text
- border
- background
|
HeadCell
| Opis |
Selektor dla komórki nagłówka w tabeli dynamicznej. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
|
Header
| Opis |
Selektor dla nagłówka dokumentu |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
- margin
- text
- border
- background
|
Hr
| Opis |
Selektor dla linii poziomej. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
|
Image
| Opis |
Selektor dla obrazka. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
|
P
| Opis |
Selektor dla paragrafu. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
- margin
- text
- border
- background
|
Section
| Opis |
Selektor dla sekcji. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
|
StaticTable
| Opis |
Selektor dla tabeli statycznej. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
- width
- border
- background
- text
|
Table
| Opis |
Selektor dla tabeli dynamicznej. |
| Elementy stylowane |
|
| Parametry zawężające |
|
| Reguły |
- width
- border
- background
- text
|
Reguły
Background
Reguła określająca tło elementu.
Atrybuty
- color – kolor tła elementu. Może on być w formacie #RRGGBB lub 0xRRGGBB lub 0xAARRGGBB
Border
Reguła określająca obramowanie elementu.
Atrybuty
- left – szerokość lewego obramowania.
- right – szerokość prawego obramowania.
- top – szerokość górnego obramowania.
- bottom – szerokość dolnego obramowania.
- color – kolor obramowania elementu. Może on być w formacie #RRGGBB lub 0xRRGGBB lub 0xAARRGGBB
- borderStyle – styl obramowania. Może przyjmować jedną z wartości:
- dashdot
- dashdotdot
- dashlargegap
- dashsmallgap
- dot
- none
- single
Szerokość obramowania może być podana w różnych jednostkach m.in.: cm, in, mm, pt. Domyślną jednostką są punkty.
Stylowanie wybranego elementu obramowania
Istnieje możliwość ostylowania tylko wybranej części obramowania np. tylko lewej krawędzi elementu. W tym celu należy zastosować jeden z wybranych selektorów:
- borderLeft
- borderRight
- borderTop
- borderBottom
Każdy z tych selektorów może zawierać następujące reguły:
- width – szerokość obramowania
- color – kolor obramowania
- borderStyle – styl obramowania
Fit
Reguła określająca rozmiar elementu.
Atrybuty
- width – szerokość elementu
- height – wysokość elementu
Szerokość i wysokość może być podana w różnych jednostkach m.in.: cm, in, mm, pt. Stylowany element zachowa swoje proporcje przyjmując mniejszy z podanych wymiarów.
Margin
Reguła określająca marginesy elementu.
Atrybuty
- left – lewy margines
- right – prawy margines
- top – górny margines
- bottom – dolny margines
Szerokość marginesu może być podana w różnych jednostkach m.in.: cm, in, mm, pt.
Page
Reguły specjalne dla strony.
Atrybuty
- orientation – orientacja strony
- size – rozmiar strony
- width – szerokość strony
- footer-distance – odległość stopki od dołu strony
- header-distance – odległość nagłówka od góry strony
Text
Reguła określająca styl tekstu.
Atrybuty
- align – wyrównanie tekstu. Przyjmuje jedną z wartości:
- right – wyrównanie do prawej
- left – wyrównanie do lewej
- justify – wyjustowanie tekstu
- center – wyśrodkowanie tekstu
- indent – wcięcie pierwszej linii tekstu.
- leftIndent – wcięcie tekstu z lewej.
- rightIndent – wcięcie tekstu z prawej.
- font – nazwa fontu zdefiniowana wcześniej w sekcji fonts.
- color – kolor tekstu. Może on być w formacie #RRGGBB lub 0xRRGGBB lub 0xAARRGGBB
Width
Reguła określająca szerokość elementu.
Atrybuty
- percentage – procentowa szerokość elementu bazująca na szerokości elementu-rodzica.