Większość kontrolek używanych w aplikacji POS pochodzi z przestrzeni nazw Comarch.POS.Presentation.Core.Controls. Wyjątkiem jest na przykład TextBlock, który nie posiada POSowego odpowiednika i używamy standardowej kontrolki dostarczanej przez platformę .NET. Pewne specyficzne kontrolki tworzone na potrzeby konkretnych wymagań biznesowych znajdują się w modułach takich jak Comarch.POS.Presentation.Products, Comarch.POS.Presentation.Customers, Comarch.POS.Presentation.Sales. Poniżej opisane zostały wybrane komponenty.
TextBlock
Jedna z podstawowych kontrolek umożliwiająca prezentowanie tekstu. Pochodzi z przestrzeni nazw System.Windows.Controls.
SlideTextBlock
Kontrolka TextBlock wzbogacona o efekt animacji wjeżdżania tekstu na ekran i wyjeżdżania. Każdorazowe wprowadzenie wartości do właściwości Text spowoduje, że tekst ten pojawi się z efektem animacji. Jeżeli wcześniej był wprowadzony inny tekst, to on w tym samym momencie zniknie z efektem animacji. Kontrolka ta jest używana na przykład na ekranie startowym informującym o postępie podczas uruchamiania aplikacji.
Możliwe opcje konfiguracyjne kontrolki:
SlideInDuration : double – czas animacji wjeżdżania tekstu na ekran, wyrażony w milisekundach. Domyślnie wynosi 500.
SlideOutDuration : double – czas animacji wyjeżdzania tekstu z ekranu, wyrażony w milisekundach. Domyślnie 500.
SlideInLength : int – dystans tekstu do pokonania w animacji pojawiania się tekstu. Domyślnie 400.
SlideOutLength : int – dystans tekstu do pokonania w animacji znikania tekstu. Domyślnie 500.
TextBox
Kontrolka umożliwiająca wprowadzania tekstu przez użytkownika.
Wybrane właściwości:
Hint : string – podpowiedź, tekst jaki wyświetli się w kontrolce, jeżeli ta nie będzie wypełniona przez użytkownika. Tekst będzie prezentowany w kolorze określonym przez HintForeground. Podpowiedź może być prezentowana w jednym z dwóch trybów, konfigurowalnych w pliku konfiguracyjnym aplikacji pod kluczem ClearHintOnFocus. Domyślnie false, tekst podpowiedzi znika, gdy użytkownik zacznie wpisywanie znaków, lub true – od razu po zaznaczeniu kursora w kontrolce.
HintForeground : Brush – kolor podpowiedzi.

NumericTextBox
Kontrolka TextBox umożliwiająca wprowadzanie wyłącznie wartości liczbowych.
Wybrane właściwości:
AllowOnlyPositiveValues : bool – flaga pozwalająca na sterowanie czy dopuszczamy możliwość wprowadzania wartości ujemnych
ValueType : ValueType – parametr pozwalająca na określenie czy dopuszczalne będą tylko wartości całkowite
Precision : int – precyzja dla wartości zmiennoprzecinkowych
MinValue i MaxValue : object – możliwość określenia zakresu dopuszczalnych wartości
IsDefaultNullValue : bool – parametr umożliwiający pozostawienie pola pustego

PasswordBox
Kontrolka pozwalająca na wprowadzania tekstu w sposób bezpieczny, bez możliwości podglądu wprowadzanych znaków w interfejsie.

Button (CancelButton, AcceptButton, itd.)
Przycisk to jedna z podstawowych kontrolek pozwalających na interakcję z użytkownikiem. Pozwala na wykonanie określonej akcji w momencie, gdy użytkownik kliknie w ten element. Przyciski domyślnie wyglądem przypominają (ponieważ faktycznie mają wymiary 90×80) kwadraty o różnych kolorach. Każdy przycisk może zawierać dowolny tekst opisujący jego działanie, skrót klawiszowy (pozwalający na wywołanie akcji bez potrzeby klikania) oraz ikonkę (w formacie wektorowym lub pliku graficznego np. png).
Wszystkie dostępne właściwości przycisków (takie jak ich kolor, tekst, wymiary, itp.) mogę być określane dowolnie, jednakże w celu ułatwienia pracy przygotowane zostały dedykowane przyciski takie jak np. przycisk zamykania (CancelButton), czy zapisu (SaveButton), które mają już zdefiniowane odgórnie kolory tak, aby nie trzeba było za każdym razem ich określać. Podobnie jak tekst przycisku, skrót klawiaturowy oraz ikona. Wszystkie dostępne warianty przycisku zostały dodane w przestrzeni nazw Comarch.POS.Presentation.Core.Controls.Buttons
Wybrane ważniejsze właściwości:
Content : object – zawartość prezentowana wewnątrz przycisku, na ogół tekst
Orientation : Orientation – ułożenie tekstu i ikony. Domyślnie pionowa (Vertical) – tekst znajduję się pod ikoną. Przy orientacji poziomej ikona znajdzie się po lewej, a tekst po prawej stronie.
Width: double – szerokość przycisku, domyślnie 80
Height : double – wysokość przycisku, domyślnie 90
Margin : Thickness – margines przycisku
InactiveVisibility : Visibility – widoczność przycisku w stanie nieaktywności, gdy IsEnabled=false (np. gdy aktywator akcji zwraca false)
Command : ICommand – akcja w postaci komendy, najczęściej stosowany binding do typu DelegateCommand
DisabledState : Brush – kolor przycisku gdy widoczny w stanie nieaktywności
ImageKey : ImageKey – ustawienie jednej ikon graficznych (PngValue) lub wektorowych (SvgValue) dostępnych w aktualnie wybranym motywie
ImageWidth : double – szerokość ikony
ImageHeight : double – wysokość ikony
IsImageVisible : bool – widoczność ikony
ImageMargin : Thickness – margines ikony
ContentVisibility : Visibility – widoczność tekstu
IsScaleContent : bool – skalowanie tekstu niemieszczącego się w przycisku, domyślnie: false
Shortcut : Shortcut – skrót klawiszowy zastępujący kliknięcie
IsShortcutVisibile : bool – widoczność skrótu klawiszowego
CheckBox
Kontrolka umożliwiająca użytkownikowi wybór jednego z dwóch stanów logiczny. Prezentowana w postaci przycisku, którego kolor zmienia się w zależności od wybranego stanu.
Wybrane właściwości:
IsChecked : bool – aktualny stan logiczny, true – przycisk wciśnięty, false – przycisk niewciśnięty
CheckedStateBackground : Brush – kolor tła przycisku wciśniętego
CheckedStateForeground : Brush – kolor tekstu na przycisku wciśniętym
DisabledStateBackground : Brush – kolor tła przycisku w stanie nieaktywności, gdy IsEnabled=false
DisabledStateForeground : Brush – kolor tekstu przycisku w stanie nieaktywności, gdy IsEnabled=false
Oraz posiada większość właściwości kontrolki Button.
SwitchBox
Kontrolka ta bazuje na kontrolce CheckBox i różni jest od niej przede wszystkim sposobem prezentacji. Podobnie jak CheckBox może przyjąć jeden z dwóch stanów (true – zaznaczony/włączony, false – niezaznaczony/wyłączony). Wyglądem przypomina przełącznik, który może być wzbogacony o opis czynności jaką realizuje zmiana jego stanu.
Wybrane właściwości:
SwitchOffContent : object – zawartość, jaka się pojawi, gdy stan przełącznika będzie na false
SwitchOnContent : object – zawartość, jaka się pojawi, gdy stan przełącznika będzie na true
Content : object – zawartość opisująca do czego służy przełącznik (jakie realizuje zadanie)
IsChecked : bool – stan przełącznika, włączony – true, wyłączony – false
Oraz posiada większość właściwości kontrolki CheckBox.
NullableSwitchBox
Kontrolka ta bazuje na kontrolce SwitchBox. Różni się od niej sposobem prezentacji oraz tym, że jest trzy stanowa (<null> – żaden przycisk nie jest zaznaczony, <true> – zaznaczony prawy przycisk, <false> – zaznaczony lewy przycisk). Stan nieokreślony <null> może być tylko stanem początkowym (jeśli nie ustawiono inaczej), po przejściu w inny stan nie można już wrócić do stanu nieokreślonego. Wyglądem przypomina pigułkę, która może być wzbogacona o opis czynności jaką realizuje zmiana jej stanu.
Wybrane właściwości:
SwitchOffContent : object – zawartość, wyświetlona w lewym przycisku (zaznaczenie tego przycisku odpowiada przejściu w stan <false>) (Domyślna wartość: Nie)
SwitchOnContent : object – zawartość, wyświetlona w prawym przycisku (zaznaczenie tego przycisku odpowiada przejściu w stan <true>) (Domyślna wartość: True)
Content : object – zawartość opisująca do czego służy przełącznik (jakie realizuje zadanie)
IsChecked : bool? – stan przełącznika (Domyśla wartość: <null> czyli żaden przycisk nie jest zaznaczony)
Oraz posiada większość właściwości kontrolki CheckBox.

RadioButton
Kontrolka ta w działaniu i wyglądzie przypomina kontrolkę CheckBox. Różnica polega na tym, że definiując kilka RadioButtonów i nadając im wspólna nazwę dla grupy GroupName, tylko jedna z całej grupy może być w danej chwili zaznaczona.
Wybrane właściwości:
IsChecked : bool – stan zaznaczenia, true-zaznaczona kontrolka, false – odznaczona
CanUndoSelection : bool – możliwość odznaczenia (ustawienia IsChecked=false) poprzez ponowne kliknięcie w kontrolkę
ComboBox
Kontrolka pozwalająca użytkownikowi na wybór jednej z wielu opcji dostępnych w postaci rozwijalnej listy. Wygląda jak kontrolka TextBox z dodatkową ikonką pozwalającą na rozwijanie listy opcji do wyboru.
Wybrane właściwości:
Hint : string – podpowiedź prezentowana gdy nie wybrano żadnej wartości z rozwijalnej listy.
HintForeground : Brush – kolor podpowiedzi.
PopupBackground : Brush – kolor tła listy rozwijalnej.
ItemsSource : IEnumerable – kolekcja opcji do wyboru.
SelectedItem : object – wybrana opcja.
ComboBox2
Rozbudowany odpowiednik kontrolki ComboBox, prezentujący opcję do wyboru nie w postaci prostego popup’a, ale jako okno modalne. W oknie tym domyślnie opcje prezentowane są w postaci listy RadioButtonów, jednakże można również stworzyć zupełnie własny kontent.
Kontrolka składa się z dwóch części:
- elementu prezentującego wybraną opcję (w postaci TextBlocka z opisem oraz znajdującego się poniżej Buttona o niestandardowym rozmiarze)

- okna modalnego z listą opcji (domyślnie lista RadioButtonów)

Wybrane właściwości:
Source : IComboBoxSource – wymagana właściwość, źródło danych – dla domyślnego wyglądu modalnego należy użyć typu ComboBoxSource<T>, gdzie T to typ danych opcji do wyboru
Label : string – tekst wyświetlany nad przyciskiem kontrolki.
LabelFontSize : double – rozmiar czcionki dla labela.
LabelFontWeight : FontWeight – waga czcionki dla labela.
LabelFontStyle : FontStyle – styl czcionki dla labela.
FontSize : double – rozmiar czcionki tekstu wewnątrz przycisku.
FontWeight : FontWeight – waga czcionki tekstu wewnątrz przycisku.
FontStyle : FontStyle – styl czcionki tekstu wewnątrz przycisku.
Zmiana tła całej kontrolki, koloru tekstu oraz tła przycisku nie jest możliwa bezpośrednio. Zależna jest od wybranych kolorów bazowych w motywie.
Więcej szczegółów Przykłady użycia kontrolki ComboBox2.
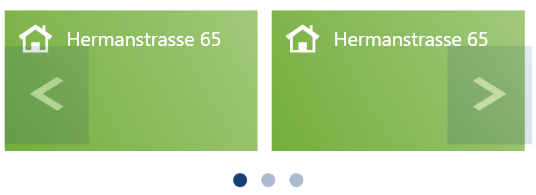
TileButton
Kontrolka ta w zasadzie jest Buttonem o określonych innych niż przycisk rozmiarach. Dziedziczy ona po klasie Button, dlatego zawiera wszystkie właściwości jakie posiada przycisk. Używana jest między innymi w menu głównym. Dzięki odpowiedniej metodzie do rejestracji widoków w menu głównym, nie ma potrzeby tworzenia tej kontrolki w tamtym miejscu ręcznie.
ButtonSpinner
Kontrolka ta w połączeniu w kontrolką typu input (np. najczęściej TextBox) umieszczoną wewnątrz, dodaje dodatkowe dwa przyciski sterujące (+ oraz -). Każdorazowe wciśnięcie jednego z nich wywołuje event Spin. Można go wykorzystać do sterowania zawartością wewnętrznej kontrolki.
Wybrane właściwości:
Spin : EventHandler<ButtonSpinnerArgs> – zdarzenie wywołujące się w wyniku kliknięcia w jeden z przycisków ButtonSpinnera (+ lub -).
Więcej szczegółów Przykład użycia kontrolki ButtonSpinner
ComboBoxButton
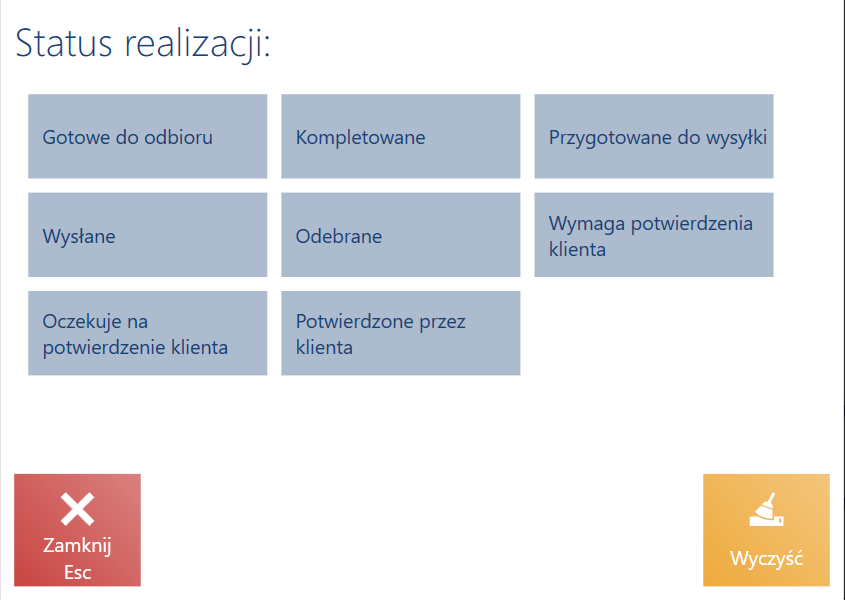
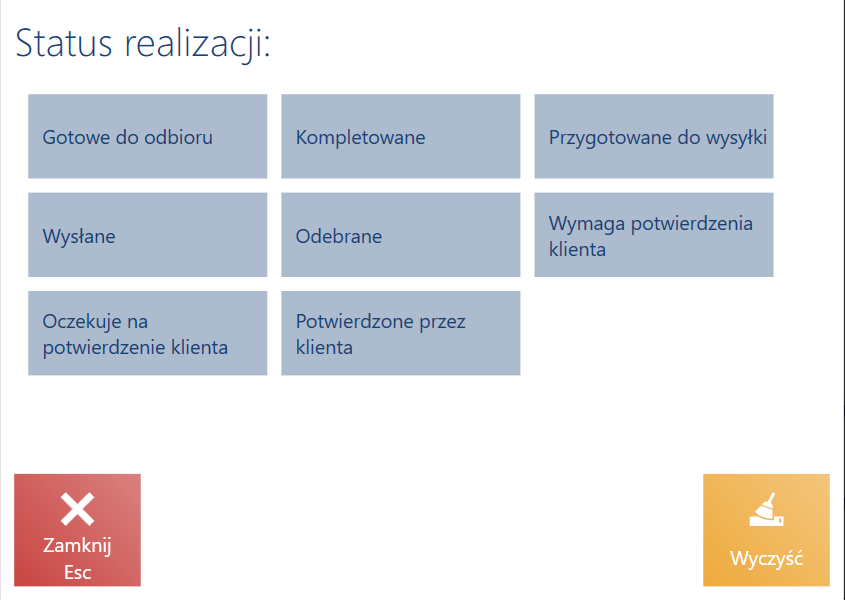
Kontrolka ta jest rozszerzeniem opisanej wcześniej kontrolki ComboBox. W działaniu natomiast bardziej przypomina Button. Pozwala na prezentację przycisku w postaci ikonki, po kliknięciu w którą rozwija się zdefiniowana lista akcji. Elementy listy określane są za pomocą elementów ComboBoxItem. Przykładem wykorzystania jest menu statusowe:

Wybrane właściwości:
LabelContent : object – dodatkowy opcjonalny klikalny kontent z lewej strony ikony.
ImageSource : Canvas – ikona przycisku w formie wektorowej.
SelectedItem : object – wybrana opcja z listy akcji.
SelectedIndex : int – indeks wybranej opcji z listy akcji.
Więcej szczegółów Przykład użycia kontrolki ComboBoxButton
MultiButton
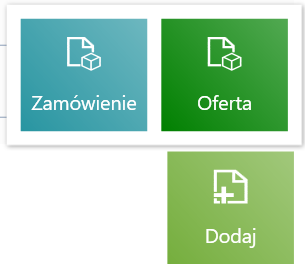
Kontrolka ta pozwala na agregację wielu przycisków do postaci jednego. Kliknięcie w główny przycisk powoduje pokazanie się popup’a z pełną listą przycisków. W przypadku, gdy na liście będzie tylko jeden przycisk, popup nie pojawi się tylko od razu zostanie wykonana akcja. Agregowane przyciski mogę być również w pełni zarządzalne w aplikacji, wraz z możliwością zmiany ich kolejności oraz ukrywania (osadzone są w zarządzalnym kontenerze).

Wybrane właściwości:
SubButtons : List<Button> – zdefiniowana lista zagregowanych przycisków.
Więcej szczegółów Przykład użycia kontrolki MultiButton
ItemsContainer
Kontrolka ta bazuje na .netowej kontrolce ItemsControl, czyli pozwala na umieszczenie w jej wnętrzu innych kontrolek w sposób zorganizowany, najczęściej w postaci kolejno ułożonych elementów w pionie lub poziomie. Została wzbogacona o mechanizmy pozwalające na dynamiczne zarządzanie zdefiniowaną jej zawartością w trakcie działania aplikacji. W trakcie normalnej pracy kontrolka prezentuje zawartość w zdefiniowanej w xaml-u kolejności. Tę kolejność oraz widoczność określonych wcześniej elementów składowych można zmieniać w trakcie działania aplikacji (może tego dokonać zwykły użytkownik) za pomocą specjalnie przygotowanego panelu do zarządzania widokami aplikacji. Zmiany te zapisywane są w aktualnie wybranym motywie (z wyjątkiem motywu domyślnego). Sterowanie możliwością zarządzania elementami składowymi realizowane jest poprzez zdefiniowanie na użytej w widoku kontrolce właściwości LayoutId oraz na każdym elemencie zdefiniowanym w jej wnętrzu. Innymi słowy, aby kontrolka była zarządzalna, zarówno ona jak i jej składowe muszą mieć zdefiniowane unikalne identyfikatory. Elementami składowymi mogę być w zasadzie dowolne kontrolki, najczęściej jednak jest to tylko jeden typ, np. lista przycisków. Elementy mogę być zdefiniowane w xamlu lub budowane w kodzie, ale bez użycia bindingu, tylko poprzez dodawanie do kolekcji z użyciem metody kontrolki AddItem.
Wybrane właściwości:
AutoWrapButtons : bool – sterowanie możliwością automatycznego zwijania przycisków wewnątrz kontenera w przypadku braku miejsca na ich prezentację i zamianę na przycisk „więcej” typu MultiButton (niemieszczące się przyciski ukrywane w popupie). Dodatkowo na każdej kontrolce typu Button można zdefiniować czy dany przycisk może zostać zwinięty (za pomocą właściwości ItemsContainer.NoWrapButton lub bezpośrednio w panelu zarządzania widokami POSa, w zakładce ogólne->nie agreguj).
Orientation : Orientation – ułożenie elementów składowych, poziome lub pionowe.
ItemsContainer, a MoreMultiButton:
W sytuacji kiedy mamy zdefiniowany rozmiar ItemsContainera oraz w środku znajdują się jedynie kontrolki typu Button i włożymy do środka większą ilość kontrolek niż jest w stanie się zmieścić, przy defaultowych ustawieniach (AutoWrapButtons=true) do ItemsContainera zostanie dodana dodatkowa kontrola MoreMultiButton, do której zostaną włożone niemieszczące się przyciski.
W sytuacji kiedy ilość dostępnego miejsca nie pozwala na dodanie nawet jednej kontrolki, nie wyświetli się MoreMultiButton (to znaczy, że nic się nie wyświetli) można wtedy użyć flagi AlwaysShowMultiButton=True, która zawsze doda MoreMultiButton o rozmiarze odpowiadającym całkowitemu dostępnemu miejscu.
Należy pamiętać, że następujące kontrolki: CloseButton (Przycisk zamknij), SearchButton (Przycisk przy wyszukiwaniu) mają domyślnie ustawioną flagę controls:ItemsContainer.NoWrapButton=True, czyli nie będą podlegać agregacji. W sytuacji kiedy będzie się mogła zmieścić tylko jedna kontrolka w ItemsContainer, będzie to właśnie kontrolka nie podlegająca agregacji, co będzie skutkować tym, że przycisk MoreMultiButton się nie pojawi.
Istnieje możliwość ustawienie pewnych właściwości dla automatycznie generowanego przycisku MoreMultIButton, więcej szczegółów w artykule Zarządzanie widokiem i jego elementami.
Więcej szczegółów Przykład użycia kontrolki ItemsContainer oraz Zarządzanie elementami w kontenerze ItemsContainer.
Grid
Druga bardzo istotna kontrolka w kontekście zarządzania widokami. Pozwala na swobodną budowę widoku za pomocą kolumn i wierszy, w których umieszczamy kolejne elementy. Podobnie jak ItemsContainer pozwala na dynamiczne zarządzanie jego elementami przez użytkownika w trakcie działania aplikacji. Elementy zdefiniowane wewnątrz grida można z niego usuwać, przenosić miedzy komórkami (stworzonymi z kolumn i wierszy) grida, a nawet przenosić do kontenerów ItemsContainer oraz innych Gridów (o ile te też zostały wcześniej zdefiniowane w gridzie). Na bazie tej kontrolki zaleca się budowanie w pełni zarządzalnych widoków. W samym xaml-u widoku dodaje się na początku tę kontrolkę oraz następnie definiuje się w jej wnętrzu wszystkie pozostałe, które będą niezbędne do zbudowania widoku. Sam widok już nie tworzymy w xaml-u, a bezpośrednio w panelu zarządzania widokiem w aplikacji, a cała definicja widoku (układu elementów) zapisywana jest w motywie.
Wybrane właściwości:
ColumnDefinition : string – określenie liczby i rozmiaru kolumn, wg wzoru: k1,k2,k3,…kx, gdzie k1, k2, k3, .. kx – wartości określające kolejne kolumny, możliwe wartości:
* – dostosuj szerokość kolumny proporcjonalnie w zależności od ich liczby. Można użyć w połączeniu z liczbą aby określić inne proporcje podziału, np. 2*
Auto – dostosuj szerokość kolumny automatycznie, tyle ile potrzebuje element w środku,
[liczba] – ustaw zadaną szerokość kolumny, np. 100
Przykład definicji grida z trzema kolumnami, pierwsza o szerokości 150, druga tyle ile wymaga element w środku, trzecia bierze całą resztę dostępnego miejsca:
ColumnDefinition=”150,Auto,*”
RowDefinition : string – określenie liczby i rozmiaru wierszy, wg wzoru jak dla definicji kolumn,
Aby określić w której kolumnie i wierszu ma się znaleźć element zdefiniowany wewnątrz grida należy na nim ustawić właściwość Grid.Position. Przykładowo, jeżeli element grida ma znaleźć się w trzeciej kolumnie i drugim wierszu należy napisać: Grid.Position=”1,2,1,1” (1 – oznacza drugi wiersz, 2 – trzecia kolumna, 1,1 – element będzie zajmował jeden wiersz i jedną kolumnę).
Więcej szczegółów: Przykład użycia kontrolki Grid oraz Zarządzanie elementami w kontenerze Grid
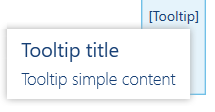
Tooltip
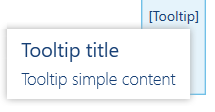
Kontrolka pozwala na prezentowanie dodatkowych informacji (na przykład szczegółowych opisów do pól) w formacie popupa po najechaniu myszką na zdefiniowany wcześniej obszar (Caption). Szczegółowe informacje mogą zawierać tytuł (Title) oraz treść (Content).

Wybrane właściwości:
Caption : object – dowolna zawartość (np. tekst lub inne kontrolki) po najechaniu na która prezentuje się tooltip
Title : string – tytuł tooltipa prezentowany w popupie
Content : string – treść prezentowana w tooltipie
TabControl i TabControlItem
Kontrolki te pozwalają na prezentację danych w postaci zakładek. W połączeniu z kontrolką grida można zbudować widok złożony z kilku TabControl (kontenerów na zakładki) oraz wielu zakładek (TabControlItem), które użytkownicy z poziomu panelu zarządzania widokiem będą mogli swobodnie przerzucać pomiędzy znajdującymi się na widoku TabControlami. Doskonałym przykładem wykorzystania zakładek jest widok szczegółów kontrahenta. Składa się on z czterech kontrolek TabControl, które pozwalają prezentować zakładki jakie jak Adresy, Atrybuty, Statystyki, Osoby kontaktowe w dowolnym kontenerze TabControl.
Każdy kontener można podzielić na dwa obszary. Obszar listy RadioButtonów pozwalających na przełączanie się pomiędzy aktywnymi zakładkami. Jeżeli TabControl posiada tyko jeden TabControlItem to ten obszar nie będzie prezentowany (poza trybem zarządzania). Obszar zawartość do prezentacji zawartości aktualnie aktywnej zakładki. Domyślny układ obszarów (zawartość na górze, przyciski na dole) można dowolnie zmieniać.
Wybrane właściwości TabControlItem:
TabContent : object – definicja zawartości zakładki
Source : TabControlItemSource – źródło danych dla definicji zawartości zakładki. Jeżeli nie będzie ustawione domyślnie źródłem danych będzie DataContext kontrolki TabControl, czyli viewmodel.
Klasa TabControlItemSource jest klasa abstrakcyjną dostarczającą tylko dwie właściwości pozwalające na sterowanie działaniem zakładek. Flaga IsLoaded, która trzeba ustawić na true po załadowaniu danych oraz flaga IsDesignMode ustawiania na true w design view modelu, przełączająca zakładkę w tryb zarządzania.
Więcej szczegółów: Przykład użycia kontrolek TabControl i TabControlItem
ScrollViewer
Kontrolka umożliwiająca przewijanie zawartości niemieszczącej się na widoku. Działa tylko w trybie przewijania poziomego, domyślnie jest tak właśnie ustawiony. Aby skorzystać z trybu pionowego należy użyć kontrolki z przestrzeni .NET (System.Windows.Controls.ScrollViewer).

FieldControl i walidacja
Kontrolka pola (FieldControl) jest używana dla pól formularzy. Umożliwia uzyskanie funkcjonalności sterowania walidacją z poziomu zarządzania interfejsem użytkownika (wymagane jest zdefiniowanie LayoutId na kontrolce). Zastosowanie jej zwalnia z potrzeby używania TextBlocka/Label do zdefiniowania opisu pola.
Przykładowo, chcąc dodać w widoku pole tekstowe, które użytkownik będzie musiał wypełnić, należy w pliku widoku xaml dodać:
<controls:FieldControl core:Layout.Id="OrdersViewTextField1"
Source="{Binding Field1}"
LabelText="Opis pola tekstowe:">
<controls:TextBox core:Layout.Id="FieldTestsViewTextBox2"
Text="{Binding Field1.Data,
UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=True}"/>
</controls:FieldControl>
Właściwość Source kontrolki FieldControl wymaga przypisania wartości typu FieldSourceBase. Klasa ta jest abstrakcyjna, dlatego należy użyć jednej z klas potomnych FieldSource<T>, FieldSourceCollection<T> lub w razie potrzebny utworzyć własną implementację bazującą na klasie FieldSourceBase.
Klasa generyczna FieldSource<T> przechowuje pojedynczą wartość typu T we właściwości o nazwie Data. Możemy jej użyć w połączeniu z kontrolkami, które będą wymagały wprowadzenia jednej wartość – na przykład TextBox. Klasa FieldSourceCollection<T> przechowuje kolekcje elementów oraz aktualnie wybrany/zaznaczony element. Kolekcja znajduję się we właściwości Items, natomiast aktualnie wybrany element w SelectedItem. Możemy jej użyć w połączenie z kontrolką ComboBox. Aby walidacja działała na docelowej kontrole (w tym przypadku TextBox) należy w bindingu dodać ValidationOnDataErrors=true.
W view-modelu naszego widoku dodajemy właściwość Field1 typu FieldSource<string> oraz tworzymy instancję. W konstruktorze opcjonalnie możemy zdefiniować domyślną wartość jaka ukaże się w polu TextBox po otwarciu widoku.
public FieldSource<string> Field1 { get; set; }
…
public OrdersViewModel()
{
Field1 = new FieldSource<string>()
{
Error = "prosty komunikat błędu"
};
…
}
Klasa FieldSource<T> oraz FieldSourceCollection definiuje domyślną regułę walidacji pola. Polega ona na sprawdzeniu czy pole nie jest puste, jeżeli właściwość Wymagalności została ustawiona w zarządzaniu widokiem. Aby zdefiniować własną logikę walidacji należy skorzystać z metody SetValidationRule.
Za pomocą właściwości Error (przykład użycia powyżej) możliwe jest zredefiniowanie domyślnego komunikatu błędu, jaki się wyświetli w postaci ToolTipa po najechaniu myszką na wybrany pole.
Oprócz tego klasa FieldSourceBase dostarcza takie właściwości do odczytu jak:
IsValid – pozwala na sprawdzenie czy pole jest poprawnie walidowane.
IsRequired – pozwala na sprawdzenie czy pole zostało oznaczone jako wymagane przez użytkownika w konfiguracji widoku.
Dodatkowo, aby ręcznie w view-modelu wymusić weryfikację walidacji należy użyć metody RaiseValidation.
Więcej szczegółów: Przykład użycia kontrolki FieldControl
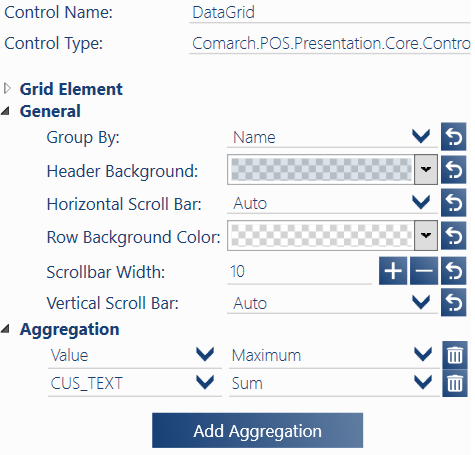
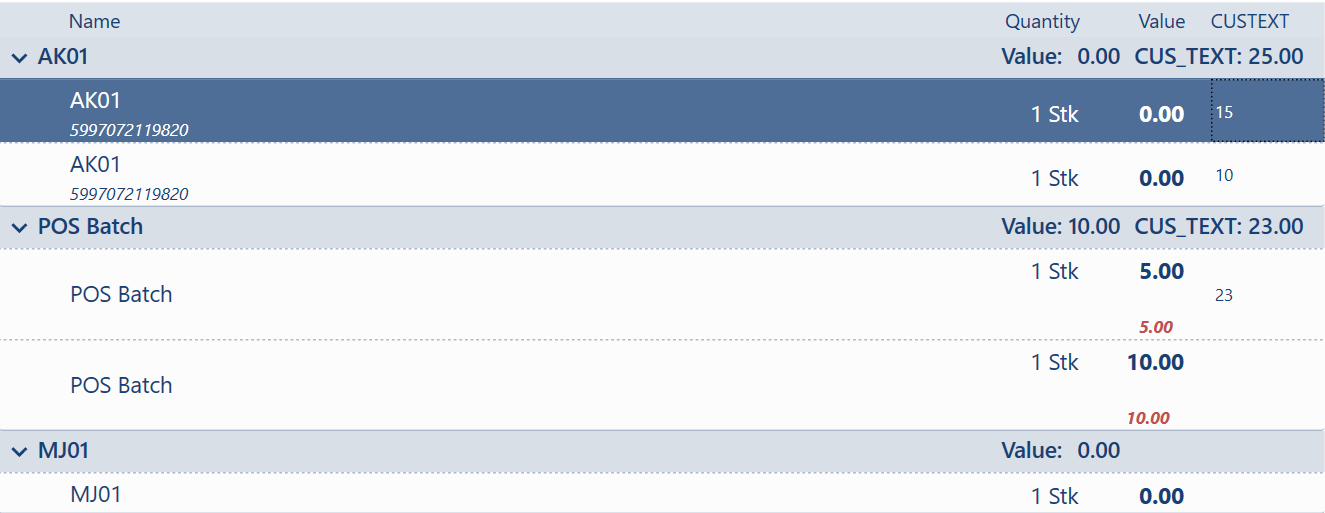
DataGrid
Kontrolka ta pozwala na prezentacji złożonych danych w postaci tabelki z kolumnami, będącymi nagłówkami oraz wierszami, zawierającymi szczegółowe dane. Prezentowane przez kontrolkę informacje mogę być grupowane po dowolnej kolumnie wybranej przez użytkownika w panelu zarządzania widokiem. Dodatkowo, zgrupowane dane mogę być poddawane agregacji (np. sumowania, uśredniania lub własnej implementacji). Dane dla kontrolki pobierane mogę być asynchronicznie. Kontrolka wspiera sterowanie sortowaniem oraz doczytywaniem danych w trakcie przewijania (stronicowanie) poprzez wysyłanie odpowiednich żądań do źródła danych. Sama nie realizuje sortowanie danych, informuje tylko w jaki sposób mają być posortowane, a źródło musi takie posortowane dane już dostarczyć. Więcej informacji o działaniu kontrolki w Prezentacja zbioru danych za pomocą kontrolki DataGrid
DatePicker i Calendar
Kontrolka Calendar prezentuje kalendarz i umożliwia wskazanie daty – rok, miesiąc, dzień. Kontrolka DatePicker to ComboBox po kliknięciu w który pojawia się popoup z kalendarzem (Calendar). Po wskazaniu daty jest ona przepisywana do ComboBoxa.
Wybrane właściwości DatePicker:
UndefinedDateText : string – jeżeli wartość tekstowa będzie wprowadzona, pojawi się opcja czyszczenia daty poprzez kliknięcie w RadioButton o treści określonej w tej właściwości.
IsTextHidden : bool – pozwala na ukrycie prezentacji wybranej daty
SelectedDate : DateTime? – wybrana data
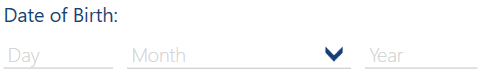
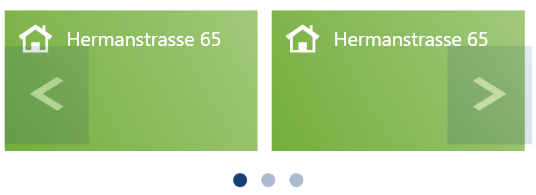
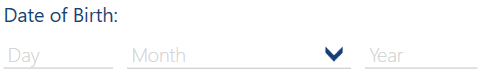
DatePicker2
Alternatywnym sposobem wyboru daty jest kontrolka DatePicker2. Prezentuje datę w formie trzech oddzielnych pól. Pole dnia (TextBox), miesiąca (ComboBox) oraz roku (TextBox). Polami kontrolki mogę być niezależnie zarządzalne. Możliwa jest też zmiana kolejności wyświetlania składowych daty w panelu zarządzania widokiem, dzięki temu, że elementy składowe osadzone są w kontenerze.
Wybrane właściwości:
SelectedDate : DateTime? – data prezentowana w kontrolce
IsMonthsListEditable : bool – sterownie edytowalnością comboboxa z listą miesięcy
IsValid : bool – flaga określająca czy wprowadzona data jest poprawna
Więcej informacji w Przykład użycia kontrolki DatePicker2

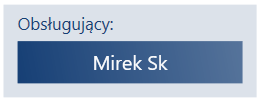
AssistantControl
Specjalistyczna kontrolka biznesowa używana na każdym dokumencie handlowym, umożliwiająca ustawienie asystenta transakcji zarówno na dokumencie jak i pozycji. W swoim wyglądzie i działaniu bardzo przypomina kontrolkę ComboBox2.

Wybrane właściwości:
Source : AssistantSource – źródło dany dla kontrolki, binding do instancji AssistantSource
Label : string – tekst prezentowany na kontrolce (na przykład na dokumencie handlowym: „Obsługujący”).
AttributeControl
Kolejna specjalistyczna biznesowa kontrolka obsługująca atrybuty obiektów biznesowych. Pozwala na prezentowanie oraz edycję atrybutów w zależności od ich typów, w odpowiednich kontrolkach edycji. Na przykład atrybut typu tekstowego będzie automatycznie zaprezentowany w postaci kontrolki TextBox, a logiczny za pomocą SwitchBoxa. Więcej o obsłudze atrybutów biznesowych w Obsługa atrybutów
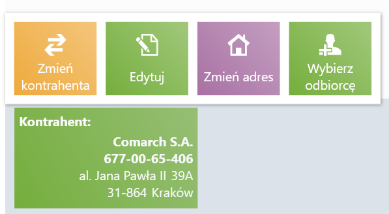
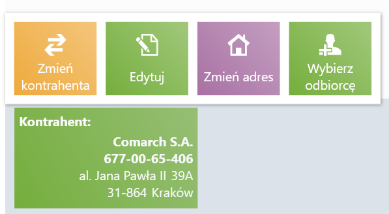
BuyerControl i RecipientControl
Biznesowe kontrolki wyboru i prezentacji kontrahenta oraz odbiorcy na dokumencie handlowym. Zbudowane są podobnie jak poprzednie dwie. Składają się w kontrolki oraz źródła danych połączonego za pomocą bindingu.

Wybrane właściwości BuyerControl:
Source : IBuyerSource – źródło danych implementujące interfejs IBuyerSource