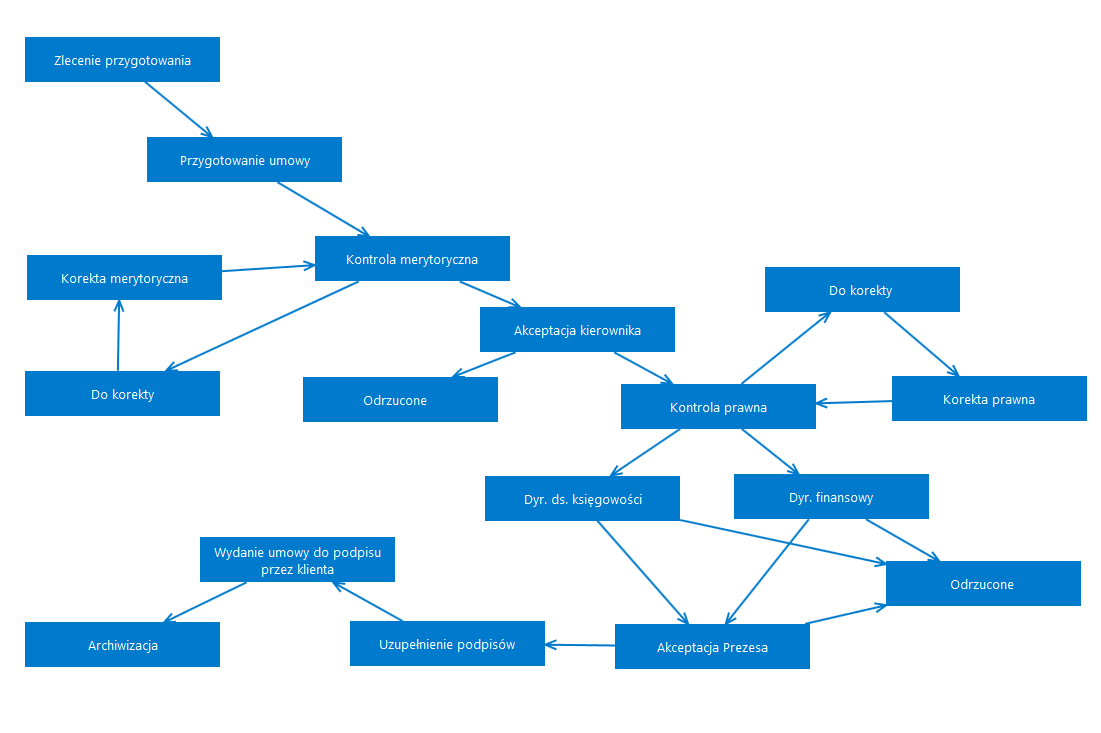
W lewym panelu wyświetlany jest diagram, czyli graficzna forma schematu obiegu dokumentów, składający się z etapów połączonych ze sobą strzałkami (zależnościami).
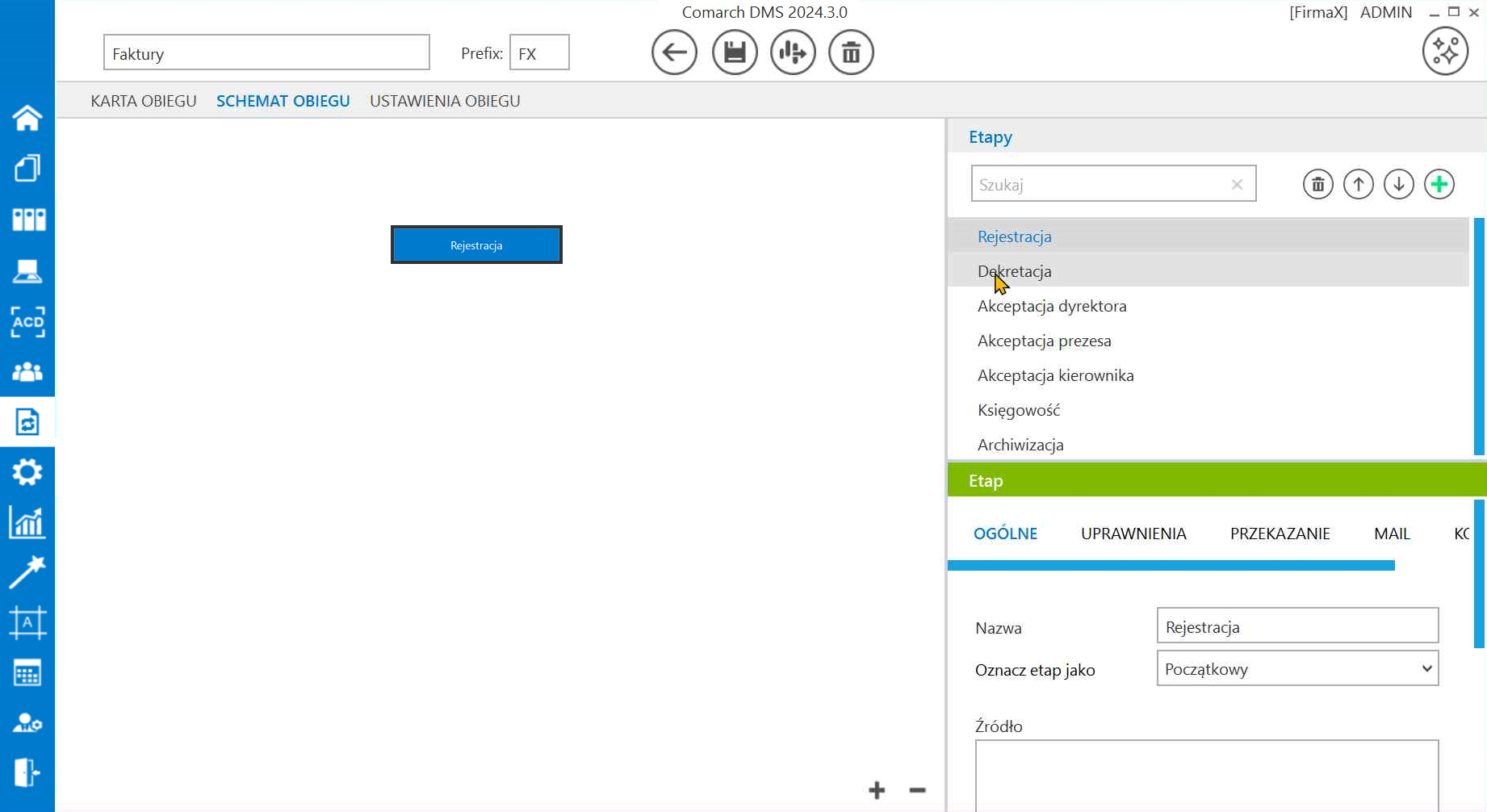
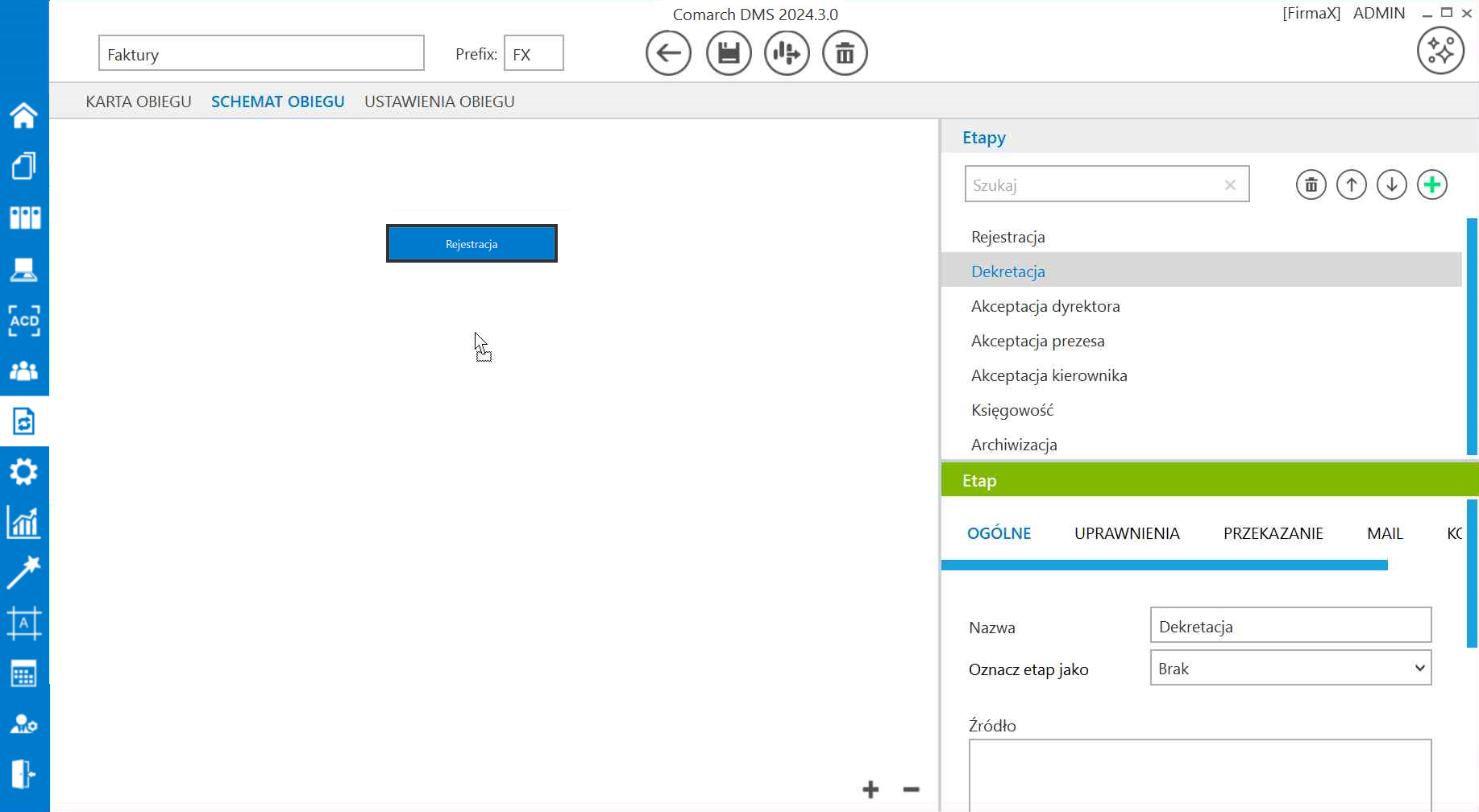
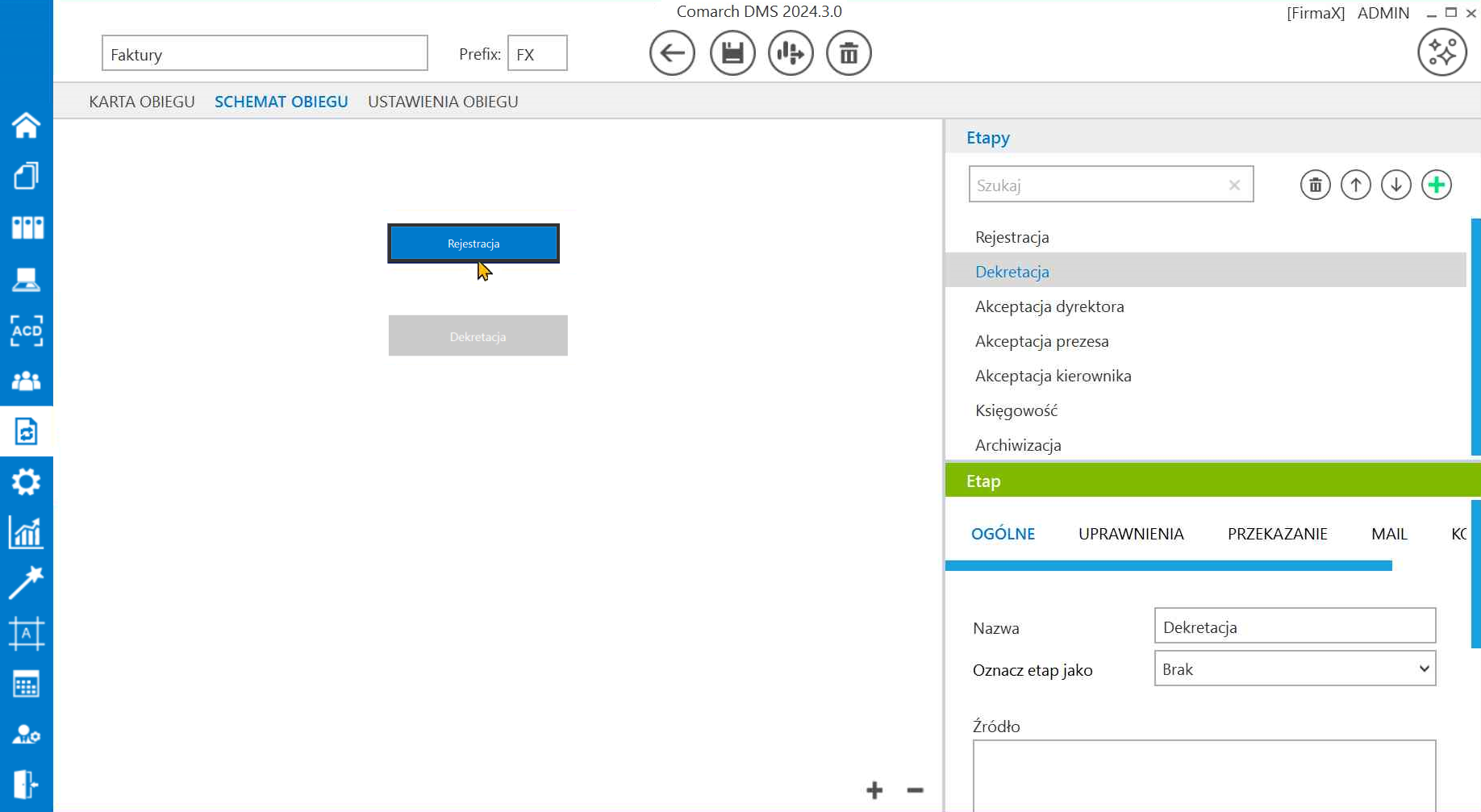
Diagram budowany jest za pomocą funkcjonalności drap&drop, dzięki której można przenosić zdefiniowane etapy z sekcji „Etapy”, a następnie można połączyć etapy strzałkami.
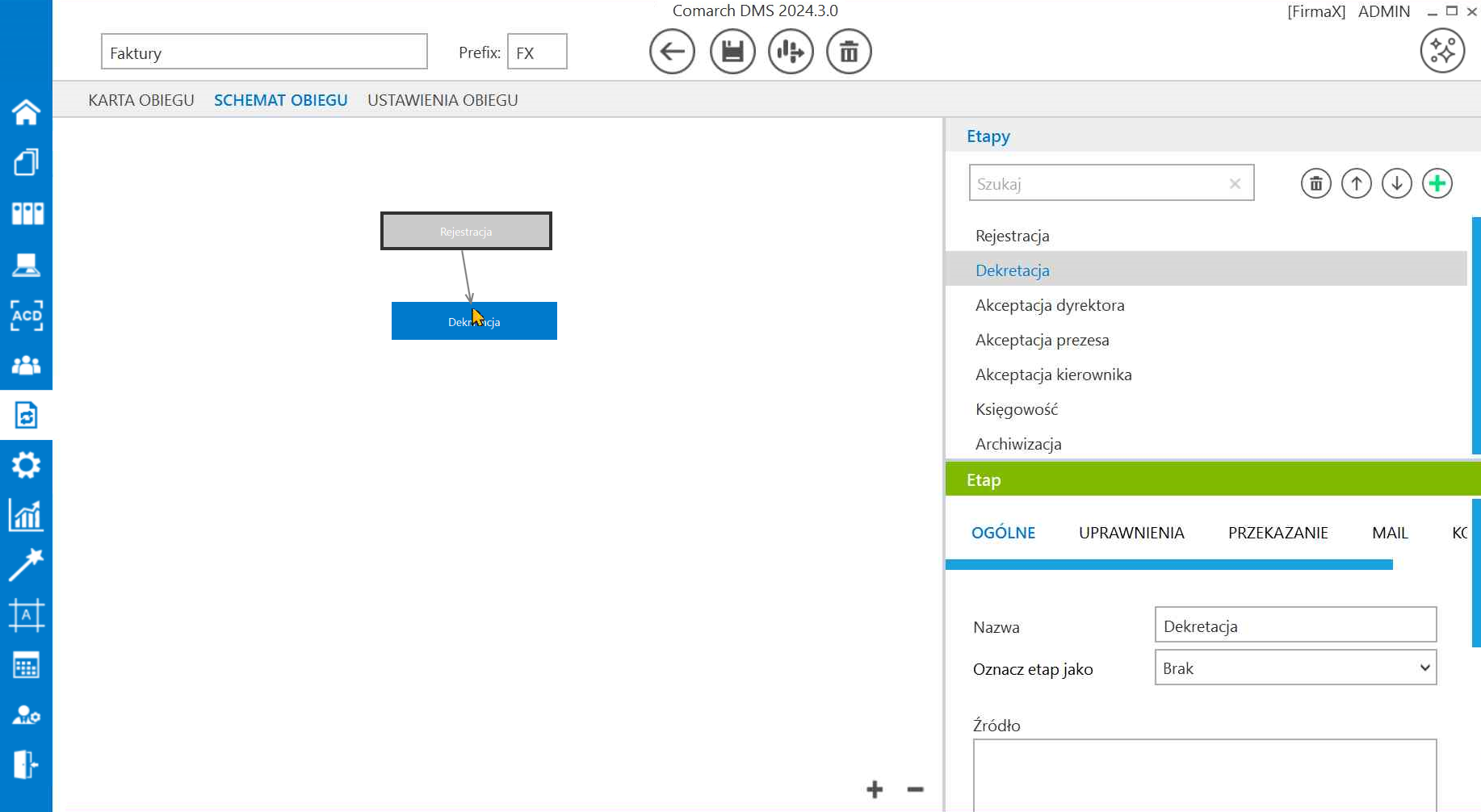
Strzałki określają kierunek przepływu dokumentu w firmie. Istnieje możliwość prowadzenia strzałek w obydwu kierunkach pomiędzy etapami.
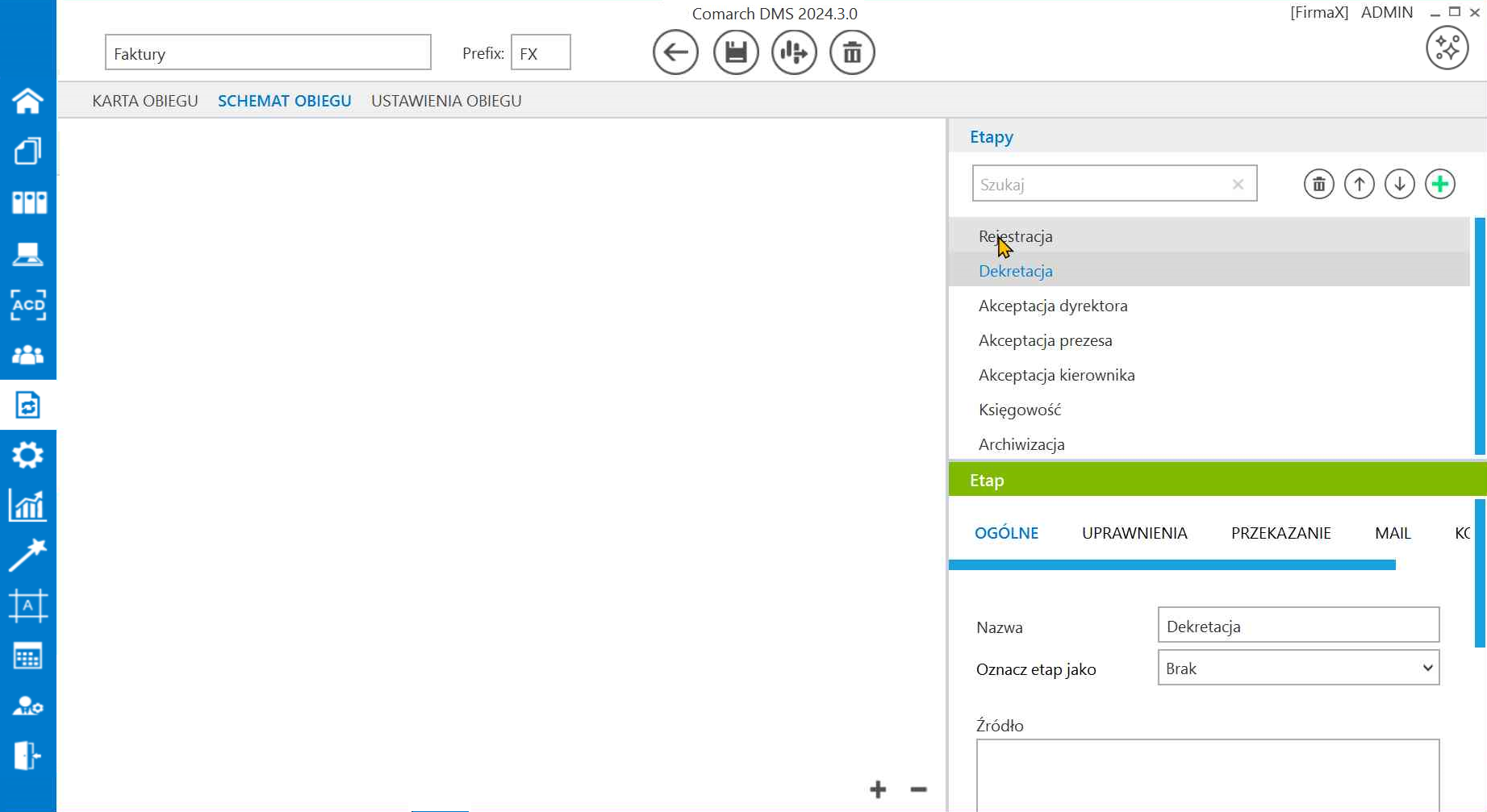
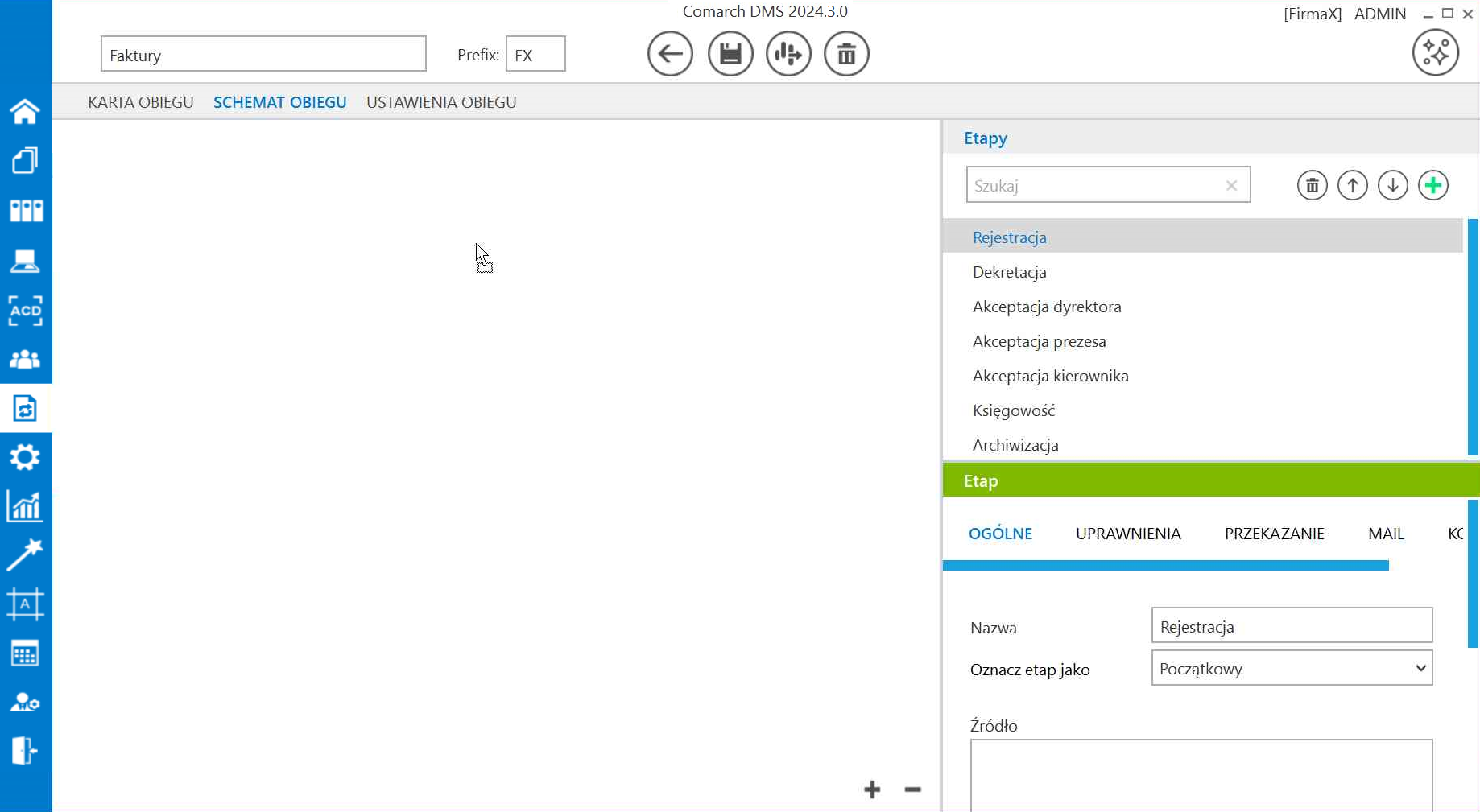
Przykład budowy diagramu






Comarch DMS umożliwia dwa rodzaje procesowania dokumentów:
- ręczne – występuje jeżeli nie zostanie utworzony diagram (algorytm) obiegu dokumentów. W takim przypadku na szczegółach dokumentu prezentowane są wszystkie zdefiniowane etapy obiegu w formie listy rozwijalnej.
- automatyczne na podstawie diagramu – zdefiniowanie diagramu przebiegu etapów włącza tryb automatyczny. Na szczegółach dokumentu są prezentowane kolejne etapy wynikające z konfiguracji schematu.
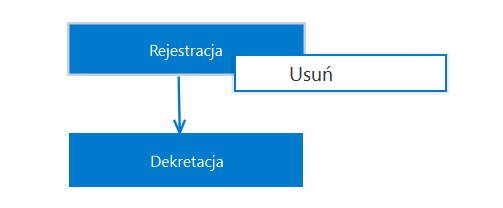
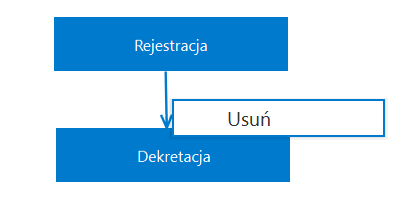
Istnieje możliwość usunięcia z diagramu etapów oraz powiązań pomiędzy nimi. Aby to zrobić wystarczy kliknąć prawym przyciskiem myszy na etap lub strzałkę, którą chcemy usunąć i wybrać „Usuń”.


Przyciśnięcie bloczka z nazwą etapu na diagramie powoduje podświetlanie jego właściwości na panelu bocznym „Etapy”.

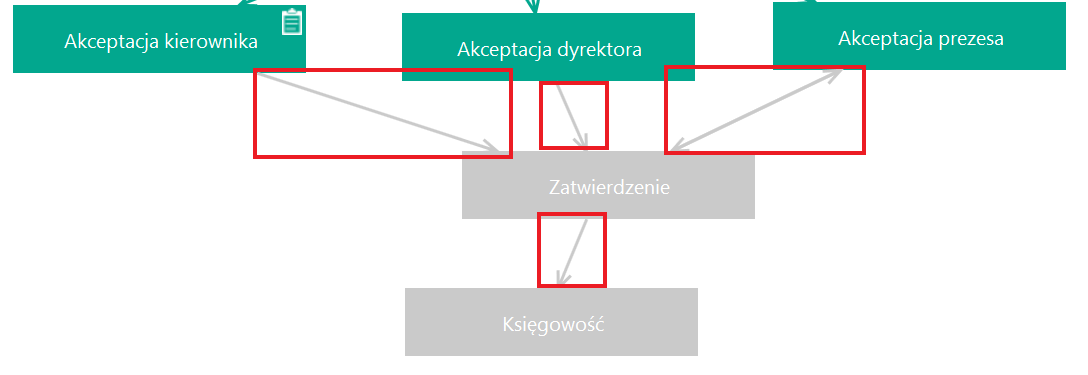
Oznaczenie kolorami dla diagramu
W wersji 2023.0 wprowadzono funkcjonalność zróżnicowania kolorowania etapów, zależnie od połączenia danego etapu z etapem wybranym za pomocą kliknięcia myszką przez użytkownika. Dzięki tej zmianie diagram obiegu staje się bardziej czytelny, połączenia między etapami są lepiej widoczne i łatwiej zidentyfikować etap początkowy i końcowy.
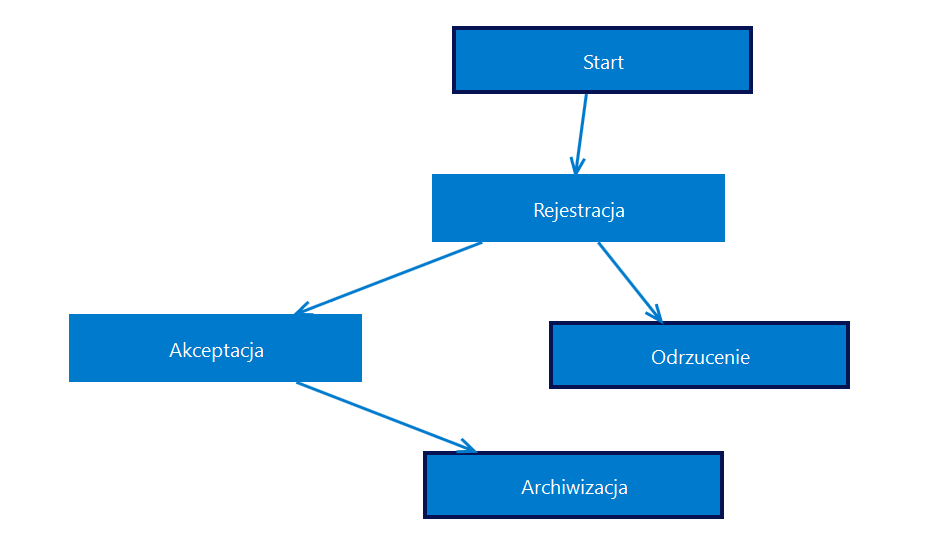
Domyślnie:
- Wszystkie etapy są w kolorze niebieskim (jak dotychczas)

- Etap początkowy jest otoczony ciemną ramką

- Etap końcowy jest otoczony ciemną ramką


Etap, na który w danym momencie kliknie użytkownik – to etap wyjściowy. Taki etap przyjmuje niebieski kolor.

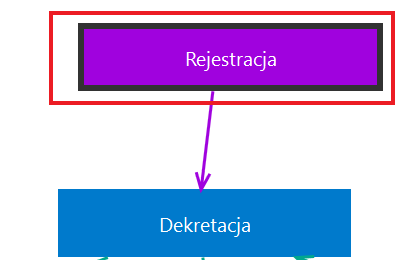
Inne etapy oznaczone są w następujący sposób:
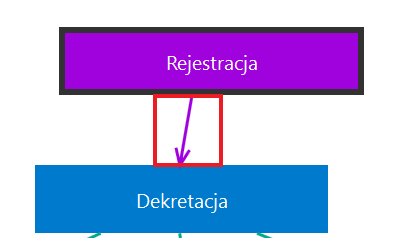
- Etap, od którego strzałka prowadzi do etapu wyjściowego – ma fioletową barwę

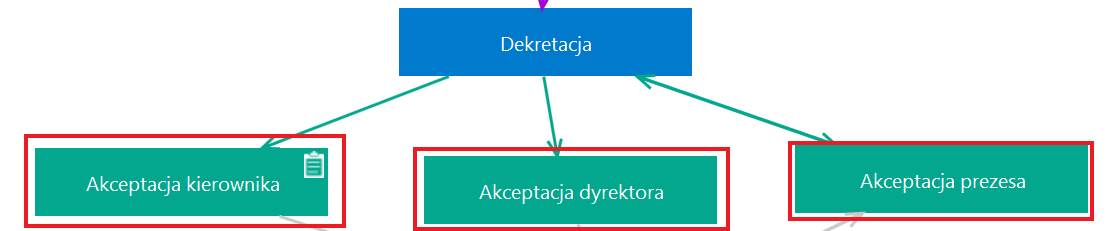
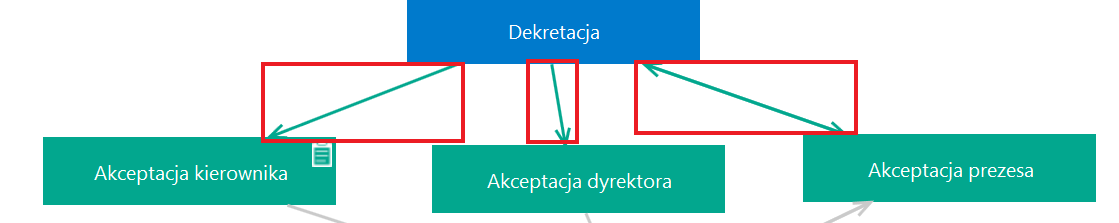
- Etapy, do których prowadzą strzałki z etapu wyjściowego mają barwę zieloną

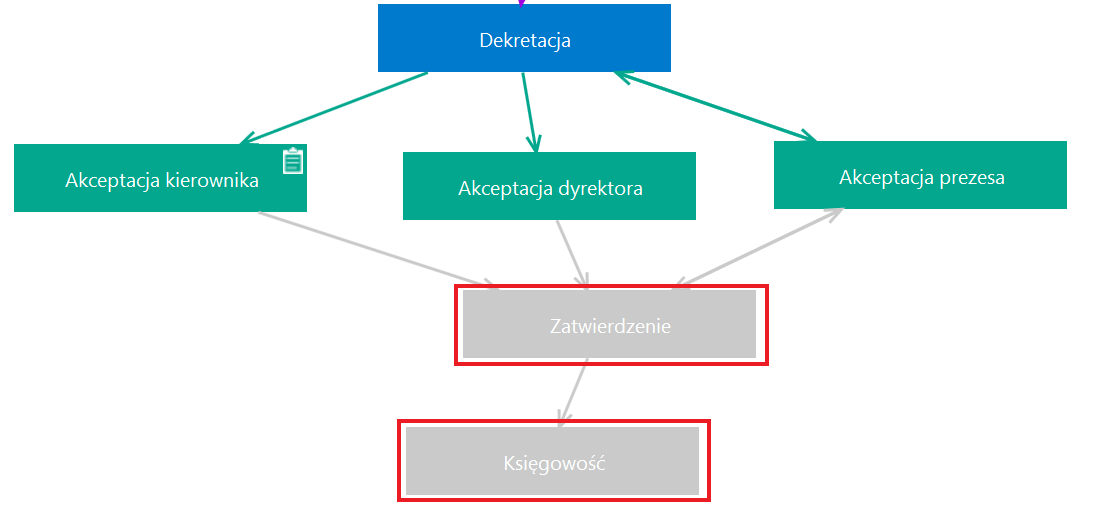
- Etapy, które nie mają bezpośredniego połączenia z etapem wyjściowym mają barwę szarą

Strzałki na diagramie mają kolor:
- Fioletowy – jeśli prowadzą do etapu wyjściowego

- Zielony – jeśli prowadzą do etapu wychodzącego od etapu wyjściowego lub strzałka jest dwustronna, a etap jest bezpośrednio połączony z etapem wyjściowym

- Szary – jeśli nie mają bezpośredniego połączenia z etapem wyjściowym


Ustawianie, podgląd i edycja warunków etapu na schemacie obiegu
Podobnie jak do tej pory, operator może określić warunek przekazania dokumentu do danego etapu w ramach definicji obiegu – w tym celu powinien kolejno:
1. przejść na zakładkę „Schemat obiegu” 2. wybrać dany etap 3. wybrać zakładkę „Przekazanie” 4. kliknąć w link „Definiuj warunki” (zob. Właściwości etapu – zakładka Przekazanie).W wersji 2023.0 dodano ikonę ![]() – jest ona wyświetlana w ramach schematu obiegu, na diagramie, w prawym górnym rogu etapu, dla którego określono warunek przekazania dokumentu. Ikona znajduje się zarówno na domyślnym widoku etapów, jak również w czasie działania funkcjonalności kolorowania etapów.
– jest ona wyświetlana w ramach schematu obiegu, na diagramie, w prawym górnym rogu etapu, dla którego określono warunek przekazania dokumentu. Ikona znajduje się zarówno na domyślnym widoku etapów, jak również w czasie działania funkcjonalności kolorowania etapów.

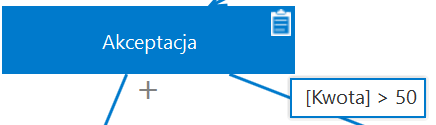
Kiedy użytkownik przesunie kursor na ikonę ![]() , wówczas obok etapu wyświetlane są warunki, jakie określono dla przekazania dokumentu do danego etapu.
, wówczas obok etapu wyświetlane są warunki, jakie określono dla przekazania dokumentu do danego etapu.

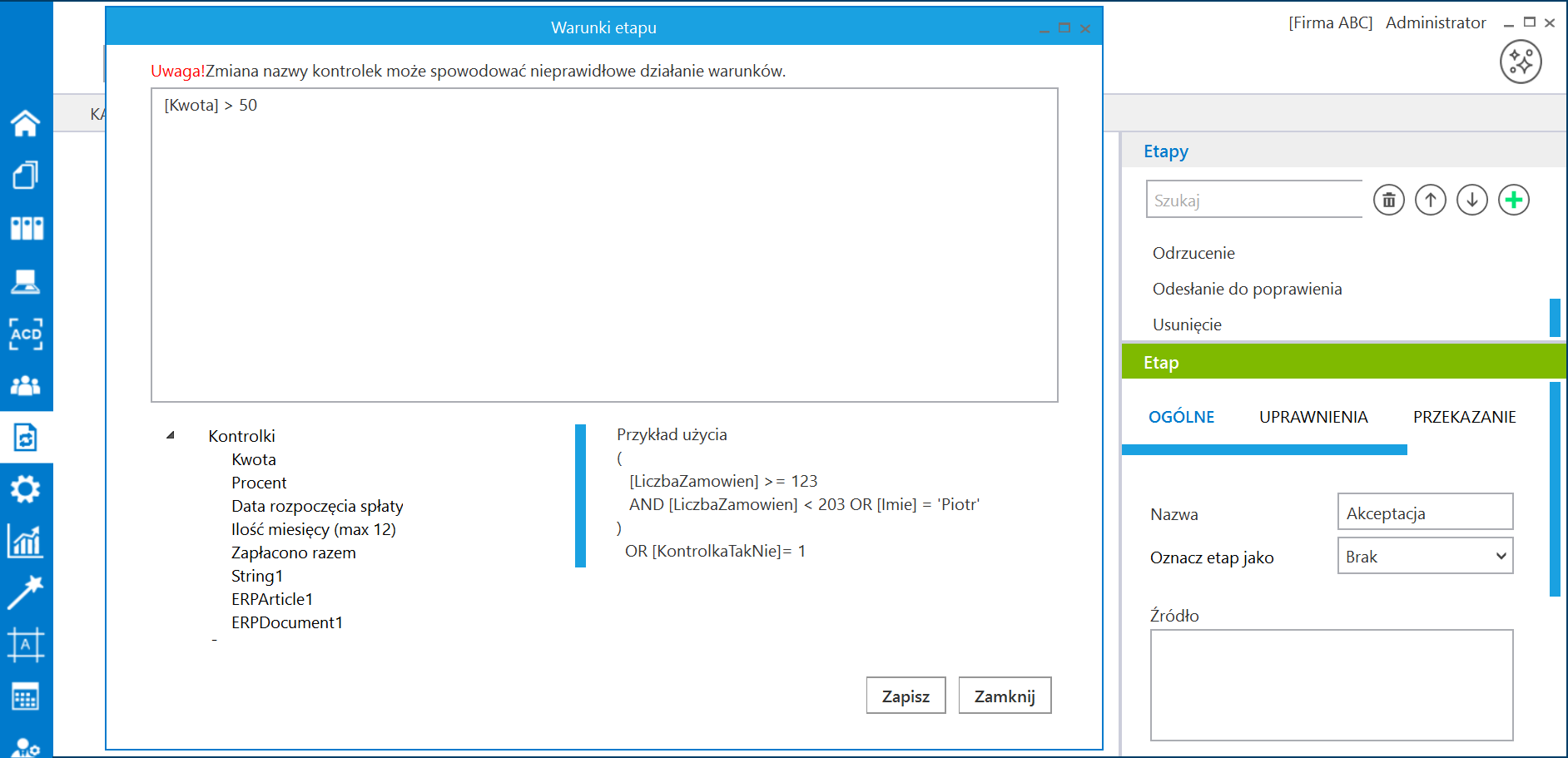
Jeżeli użytkownik chce dokonać modyfikacji warunków przekazania, powinien kliknąć na ikonę  – zostanie wówczas otwarte okno edycji warunków przekazania do wybranego etapu.
– zostanie wówczas otwarte okno edycji warunków przekazania do wybranego etapu.

Po wprowadzeniu zmian w treści warunku użytkownik powinien kliknąć przycisk ![]() [Zapisz] – wprowadzone zmiany zostaną wtedy zachowane, a okno zostanie zamknięte.
[Zapisz] – wprowadzone zmiany zostaną wtedy zachowane, a okno zostanie zamknięte.





