Układ elementów
Układ elementów znajdujących się w raporcie definiowany jest za pomocą sekcji VerticalLayout. Każdy z elementów może znajdować się bezpośrednio w tej sekcji lub w jednym ze znaczników: Horizontal lub Vertical, które mogą być względem siebie zagnieżdżone jak w poniższym przykładzie:
<VerticalLayout width="1" height="1000px"> <WidthSql><![CDATA[ select cast(300 + DATEDIFF (day , @DateFrom , @DateTo) * 30 as varchar)+'px' ]]></WidthSql> <Element height="2">2</Element> <Horizontal height="3" minwidth="925"> <Vertical width="5"> <Element height="3">3</Element> <Element cssclass="average-performance-element" height="2">4</Element> </Vertical> <Element width="7">1</Element> </Horizontal> </VerticalLayout>
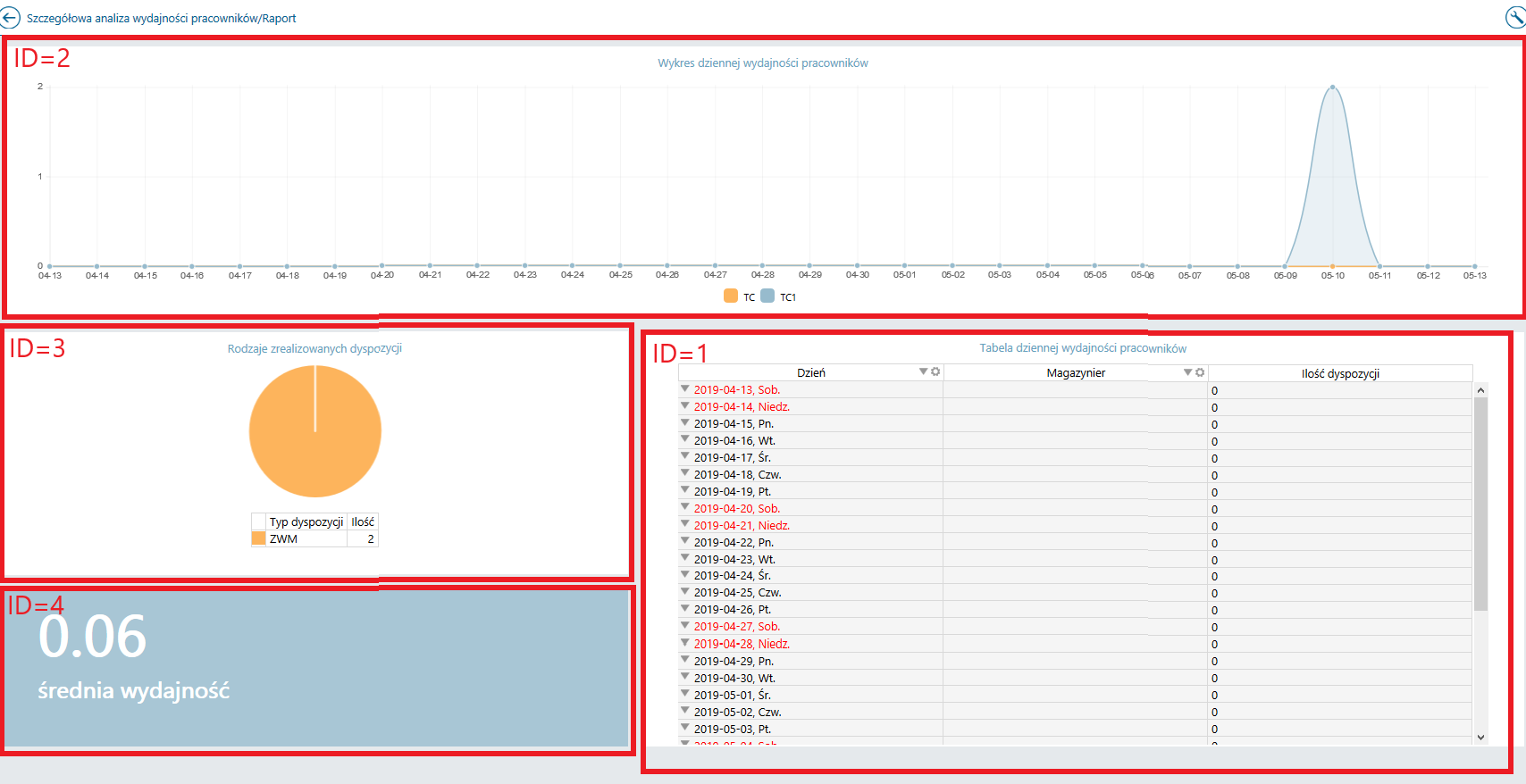
Tak zdefiniowany układ wygląda następująco:

Wartości ID na zrzucie odpowiadają wartości w sekcji Element definicji układu raportu.
Układ raportu może składać się z następujących sekcji:
| Nazwa | VerticalLayout |
| Opis | Sekcja definicji układu elementów raportu. Elementy w tej sekcji domyślnie układane są poziomo. |
| Zawartość | Sekcje:
|
| Parametry |
|
| Nazwa | WidthSql |
| Opis | Polecenie SQL zwracające wartość liczbową, która jest szerokością danego elementu |
| Zawartość | Polecenie SQL |
| Parametry | Brak |
| Nazwa | Element |
| Opis | Definiuje wielkość danego elementu raportu |
| Zawartość | Identyfikator elementu raportu |
| Parametry |
|
| Nazwa | Horizontal |
| Opis | Układ elementów poziomy |
| Zawartość | Elementy i/lub sekcje Vertical |
|
| Nazwa | Vertical |
| Opis | Układ elementów pionowy |
| Zawartość | Elementy i/lub sekcje Horizontal |
|
Klasy CSS
W definicji raportu możliwe jest wykorzystanie języka CSS do stylizacji elementów. W sekcji Css raportu zdefiniować można odpowiednie klasy owołujące się do poszczególnych elementów raportu. Odwołanie odbywa się poprzez znacznik Element definicji układu raportu, w którym to podany jest identyfikator danego elementu raportu.
<Css>
.avg-perf { color: white; font-weight: bold; height: 100%; }
.avg-perf-value { font-size: 5em; }
.avg-perf-title { font-size: 2em; }
.customHeaderColumn {height: 35px;}
.average-performance-element>.report-element-content { background-color: #a8c6d5; padding: 5px 50px 15px 50px; }
.weekend-day { color: red; }
</Css>
