Dodanie własnej strony
Istnieje możliwość robienia bardziej zaawansowanych modyfikacji interfejsu, m.in. takich jak dodawanie nowych stron, widoków.
Kroki do wykonania:
1. Aby utworzyć nowy komponent, należy uruchomić wiersz poleceń w katalogu komponentów: ClientApp/src/app/components
2. Następnie należy uruchomić komendę: ng g c NazwaKomponentu.
Uruchomienie komendy:
- Wygeneruje katalog nazwa-komponentu z plikami html, scss oraz ts dla komponentu NazwaKomponentuComponent.
- Zarejestruje komponent w głównym module aplikacji plik ClientApp/src/app/app.module.ts

3. Następnie należy zmodyfikować konfigurację routera, aby przyporządkować ten komponent odpowiedniej ścieżce URL.
Konfiguracja routera znajduje się w pliku z głównym modułem aplikacji ClientApp/src/app/app.module.ts. Wystarczy odnaleźć stałą routes, a następnie dodać odpowiedni wpis do tablicy, na przykład w ten sposób:

4. Nowa strona została dodana. Teraz można wypisać link do nowej strony na interfejsie.
W zależności od potrzeb, link do nowej strony można wyświetlić na różne sposoby:
- Zwykły link w dowolnym miejscu na stronieKod<a [routerLink]=”[‘/NazwaKomponentu’]” routerLinkActive=”active”> {{r?.translations?.link}}
</a>
- Link na stałe do menu znajdującego się pod nagłówkiemPlik: ClientApp/src/app/components/menu.component.html

WskazówkaLink dodany w ten sposób będzie widoczny dla każdego rodzaju menu.- Link tylko do domyślnego menu
Domyślne menu jest widoczne na stronie głównej, liście produktów, szczegółach produktu, na stronie z promocjami, a teraz również w nowym komponencie. Elementy domyślnego menu są przypisywane w serwisie MenuService, po pobraniu pełnego menu z serwera ClientApp/src/app/model/menu.service.ts, metoda loadFullMenuItems.Serwis przechowuje je w polu defaultMenuItems. Można więc rozszerzyć tablicę o nowy element menu, na przykład tuż po wybraniu, które elementy pełnego menu mają się znajdować w domyślnym menu. WskazówkaLink dodany w ten sposób będzie miał domyślnie przypisaną ikonkę menu. Można ją nadpisać w stylach globalnych, w pliku: ClientApp/src/app/global styles/partials/common.scss.
WskazówkaLink dodany w ten sposób będzie miał domyślnie przypisaną ikonkę menu. Można ją nadpisać w stylach globalnych, w pliku: ClientApp/src/app/global styles/partials/common.scss.
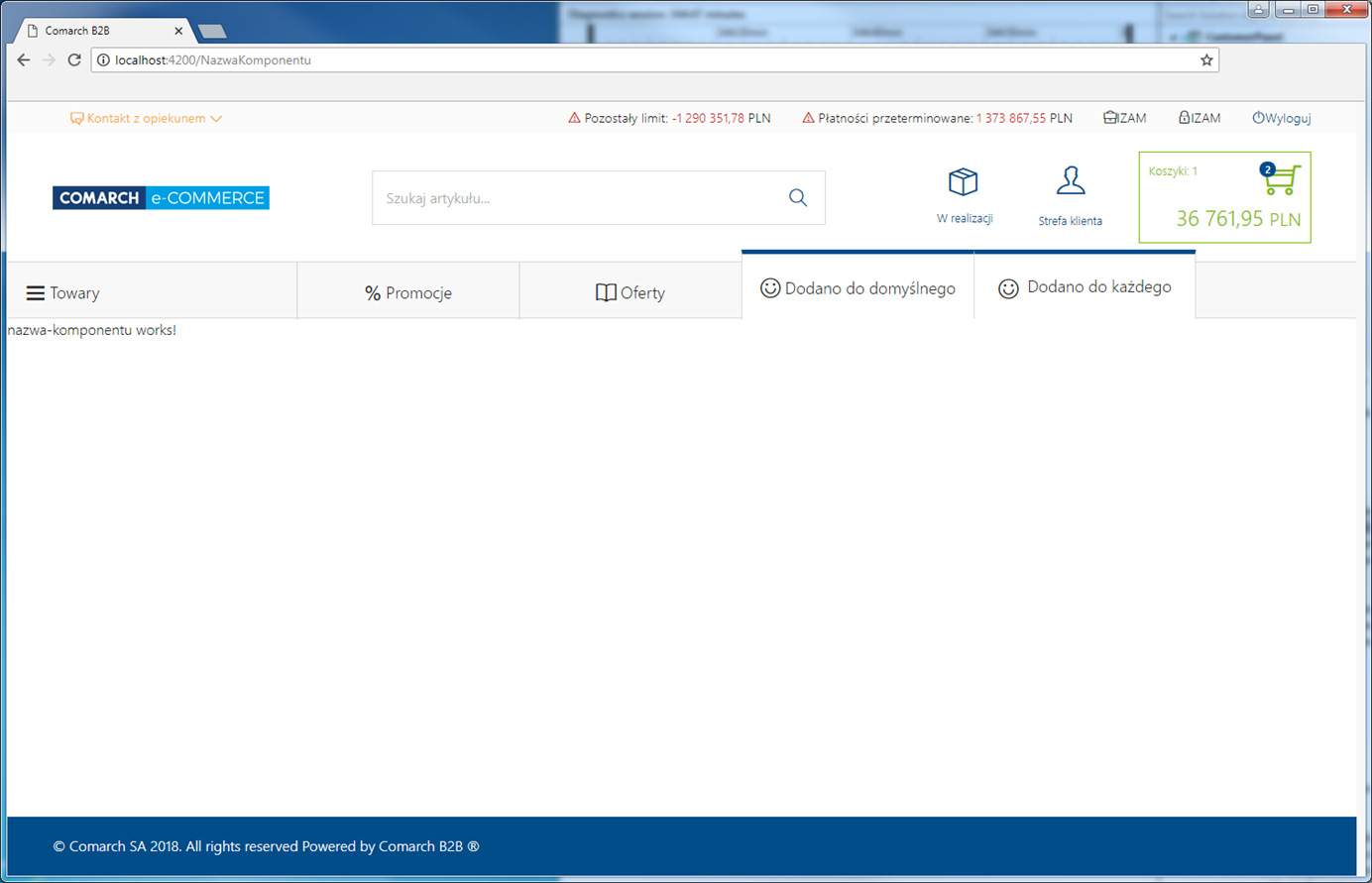
5. Efekt końcowy – Całość wykonanych dotychczas zmian powinna wyglądać jak na poniższym screenie:
 Uwaga
Uwaga - Link tylko do domyślnego menu



