W niniejszym artykule została opisana modyfikacja Szczegółów towaru.
Na szczegółach towaru obiekt rozszerzeń został odebrany z API i przekazany do klasy
komponentu w następujących obszarach:
- Podstawowe dane towaru
- Zakupowe dane towaru
Samodzielnie należy wybrać umiejscowienie nowych pól oraz odpowiednio ostylować sekcję.
Przykład:
Dodamy nową informacje o certyfikacie i numerze katalogowym na szczegółach towaru.
Kroki do wykonania:
1. Należy dodać przykładowe pola: _Certificate i _CatalogNumber do procedury [CustomerPanel].[GetArticleGeneralInfoXl]
Przykładowo dodane nowe pola do procedury [CustomerPanel].[GetArticleGeneralInfoXl]:
,[EAN] = Twr_Ean
,ItemExistsInCurrentPriceList = @itemExistsInCurrentPriceList
,_Certificate = Twr_Certyfikat
,_CatalogNumber = Twr_Katalog
from CDN.TwrKarty i
……
Ma to związek z wdrożeniem rozwiązania OpenAPI i systematyzowaniem metod API, które obecnie są w Comarch B2B
2. Należy dodać tłumaczenia w tabeli CustomerPanel.Translations
Przykładowy INSERT dla języka polskiego:
values (1, N'Certyfikat’, 'Certificate');
insert into CustomerPanel.Translations(TSL_LanguageId, TSL_Value,TSL_Description)
values (1, N'Numer katalogowy’, 'CatalogNumber');
3. Ostatnim krokiem jest zmodyfikowanie interfejsu
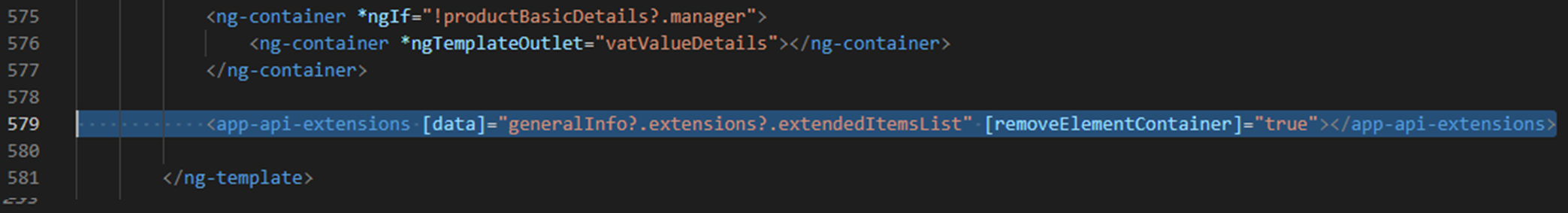
W pliku ClientApp/src/app/components/product-details/product-details.component.html. został dodany kod:

Co robi dodany powyżej kod?
- Wyświetla nowe pola na interfejsie z użyciem tłumaczeń odpowiadających nazwom pól
- Komponent ApiExtensions domyślnie opakowuje każdą parę klucz-wartość w kontener ‘<div>’. Właściwość [removeElementContainer]=”true” oznacza, że wszystkie pola klucz-wartość wyświetlą się bez kontenerów, jako sąsiedzi w trzewie DOM.
- Wszystkie w ten sposób nowo dodane pola dostępne są na widoku szczegółów towaru w obiekcie „generalInfo”
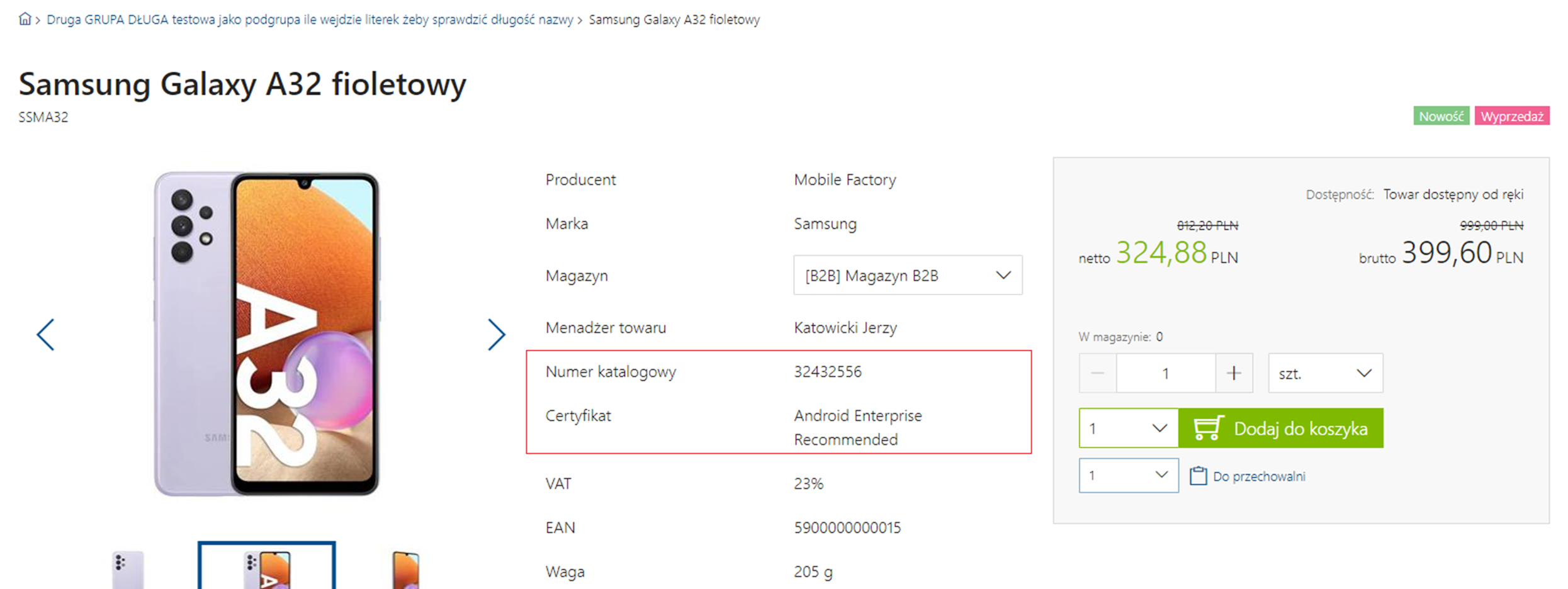
4. W efekcie powyższy przykład wyświetli dodaną informację w „tabelce właściwości” towaru:

kompilacji interfejsu.



